 FIDは、ユーザーに優れたユーザーエクスペリエンス(以下UX)を実現するための核になる、コアウェブバイタルの3指標の一つです。今回は、コアウェブバイタルの概要とFID、測定ツールと確認方法、FIDの低下要因と改善方法について紹介します。
FIDは、ユーザーに優れたユーザーエクスペリエンス(以下UX)を実現するための核になる、コアウェブバイタルの3指標の一つです。今回は、コアウェブバイタルの概要とFID、測定ツールと確認方法、FIDの低下要因と改善方法について紹介します。
弊社では、BtoB企業専門のWEB サイト制作サービスを提供しております。「サイトからお問い合わせやコンバージョンを創出したい」とお考えの方、ご参照ください。
コアウェブバイタル(Core Web Vitals)の概要
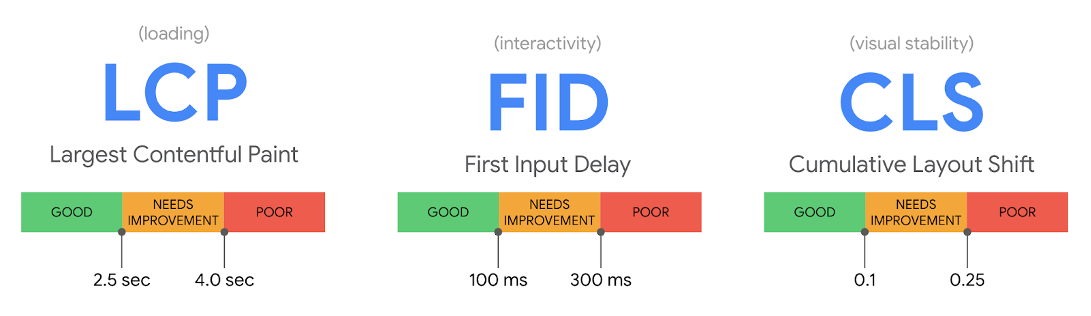
コアウェブバイタル(Core Web Vitals)は、2021年5月からグーグルの検索ランキング要因に新しく組み込まれる予定の3つの指標です。コアウェブバイタルは、ウェブバイタル(Web Vitals)の中でも核(Core)となる重要な指針、「LCP」「FID」「CLS」をさします。

画像引用元:Web Vitals の概要: サイトの健全性を示す重要指標
ウェブバイタル(Web Vitals)とは、
"ウェブで優れたユーザーエクスペリエンスを実現するために重要だと思われる品質シグナルの統合ガイドを提供する取り組みです。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
この3つの指標は、グーグルがUXで核になると考えるユーザーの重要なニーズ「読み込み時間(LCP)」「インタラクティブ性(FID)」「ページコンテンツの視覚的な安定性(CLS)」に対応しています。
FIDとは

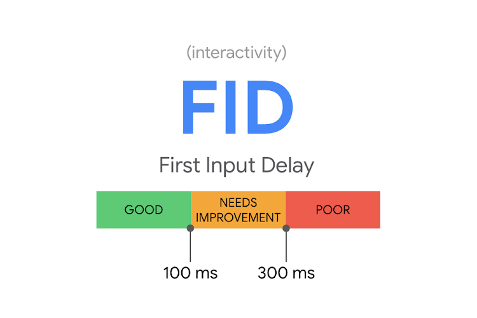
コアウェブバイタルの3指標の中で、ユーザーの「インタラクティブ性」のニーズに対応するのがFIDです。FIDはFirst Input Delayの略で、「初回入力遅延」の意味があります。
FIDは、ユーザーがページで行う最初の操作から、第一印象で感じるサイトのインタラクティブ性や反応速度のことです。最初の操作には、クリック・タップ・キーを押す動作などがあります。スクロールやズームはアニメーションに関連するので含まれません。
"First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
ユーザーが何らかの初めての操作をしてから、100ミリ秒未満が「良好」、300ミリ秒以下は「改善が必要」、300ミリ秒を超えると「不良」と判断されます。
測定ツールと使い方
グーグルは、コアウェブバイタルの測定ツールを各種提供しています。それぞれのツールでのFID確認方法を紹介します。
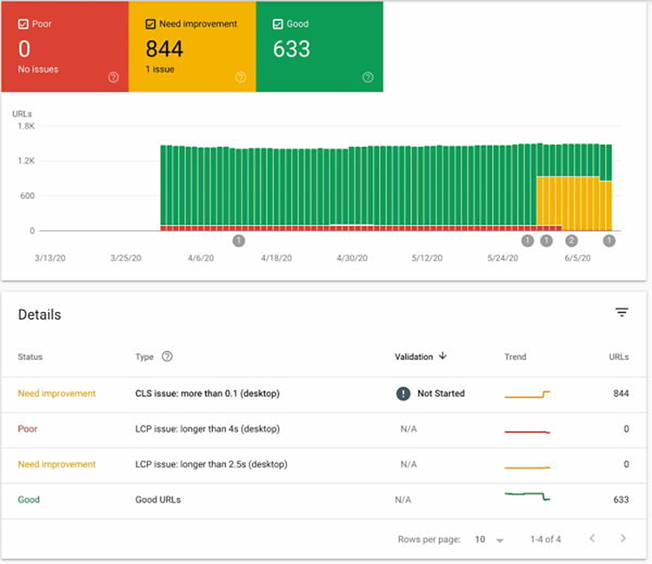
Search Console

画像引用元:Core Web Vitals report Search Console checks site speed
ホームページ全体のコアバイタルの3指標傾向と問題があるURL が分かります。
3指標は「良好: Good」「改善が必要: Need Improvement」「不良: Poor」の3段階で判定表示されます。
分析したいホームページをSearch Consoleに登録し、左サイドメニューバー「拡張: Enhancements」の中にある「ウェブに関する主な指標: Core Web Vitals」を選択します。表示されるのは、実際のユーザーから取得したフールドデータで分析されたレポートです。
レポートの詳細で「不良: Poor」にFIDがないか確認し、問題があれば、そのページURLを調べます。「改善が必要: Need Improvement」のURLは改善の余地がありますが「不良: Poor」より重要度は下がるため、「不良: Poor」のURLを全て修正してから、「改善が必要: Need Improvement」の問題に対処するのがオススメです。
具体的な問題箇所は提示されないので、詳しい問題点と改善策は、次に紹介するPageSpeed Insightsで問題が検出されたページの共通点を分析して確認します。
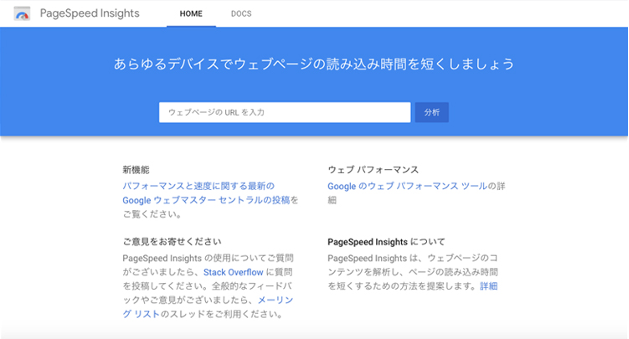
PageSpeed Insights

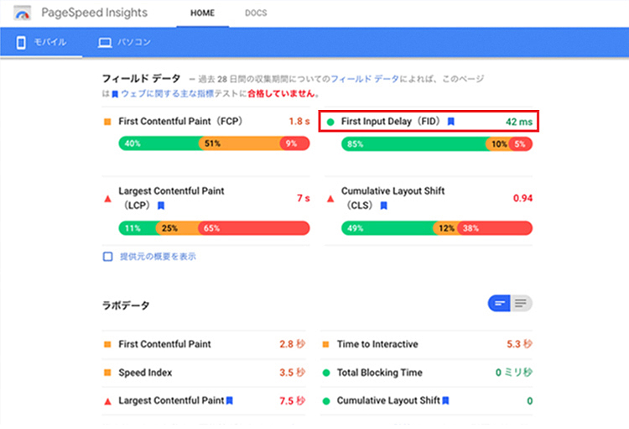
PageSpeed Insightsにアクセスし、調査したいホームページのURLを入力して、分析をクリックします。

表示されるFID(First Input Delay)の数値が、グーグルが設定する目標数値内かを確認します。
データは、ラボデータとフィールドデータで確認できます。フィールドデータは実際のユーザーから取得したデータ、ラボデータは特定の環境で取得したテストデータです。さらにその下にあるFIDに関係する問題点と改善提案を参照します。
Light House

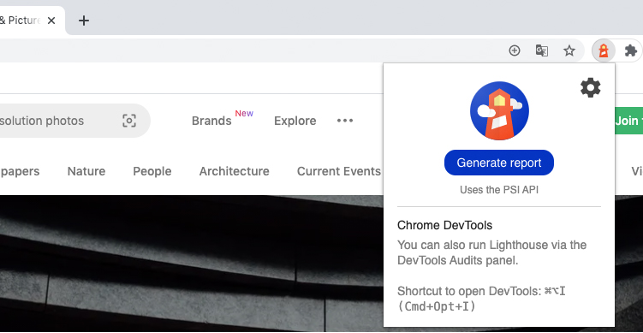
Light Houseには、Chrome拡張機能やコマンドラインツールとして実行する方法があります。(※画像はChrome機能拡張での操作画面です。)
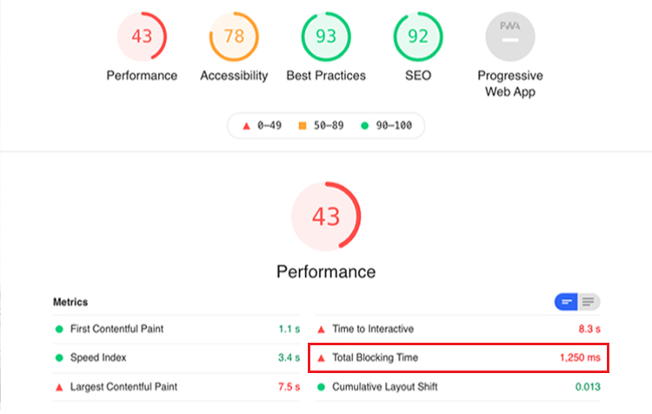
Light HouseにFIDの項目はありませんが、相関する指標で参照できるのがTBT(Total Blocking Time合計ブロック時間)です。

TBTは、ユーザー操作(クリック・タップ・キーを押下など)への応答を妨げるにつれて、メインスレッドがブロックされた合計時間になります。
Performanceの下にある、Total Blocking TimeがTBTです。値はミリ秒で、0~300ミリ秒は緑で「速い」、300~600ミリ秒はオレンジで「中程度」、600ミリ秒以上は赤で「遅い」と判断されます。TBTの改善は、FIDの改善につながります。
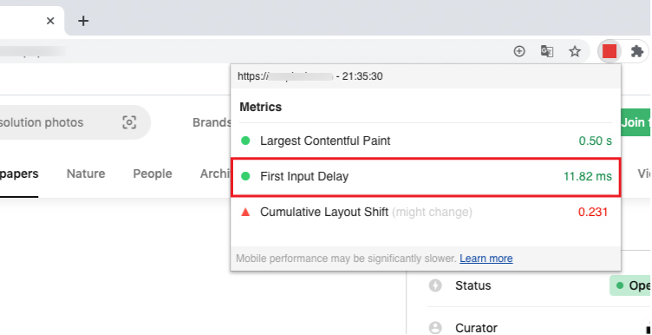
Web Vitals (Google Chrome拡張機能)

機能拡張を有効化し、Chromeブラウザで計測したいサイトのページを開き測定すると、結果が表示されます。FIDを計測するには、ページ内を一度クリックする必要があります。結果が表示されたら、スコアが目標数値内かを確認します。
ただし、テスト環境でのシュミレーション結果を表示するラボデータとなるため、実際のユーザーから取得したフィールドデータの結果と数値が異なる可能性があります。フールドデータを確認しないでラボデータだけをみると、フールドデータの数値が悪いのに、問題がないと判断してしまう恐れがあります。そのため、注意が必要です。
関連資料:BtoBマーケティングを体系的に学ぶ
FIDの低下要因
FIDの主な低下要因は大量のJavaScript実行です。JavaScriptは、動的なWebサイトを作ることができるプログラミング言語です。
ブラウザは通常、単一のメインスレッドでページ内の全てのJavaScriptを実行します。メインスレッドとは、ブラウザがユーザーのイベントや描画を処理するところです。メインスレッドで大量のJavaScript実行されている間、ブラウザはユーザーの操作に応答することができません。
FIDの改善方法
長いタスクを分割する
メインスレッドを50ミリ秒以上ブロックするコードが、長いタスクです。
長いタスクは、JavaScriptの実行期間を表し、この期間中にユーザーのUIが応答しなくなる可能性があります。長いタスクを分割することで、反応速度の延滞を削減できます。
インタラクションの準備のためにページを最適化する
インタラクション準備の遅れを引き起こす、ファーストパーティやサードパーティのスクリプト実行からの影響を削減します。
Webワーカーを使用する
Webワーカーを使いメインスレッドではなくバックランドスレッドでJavaScriptを実行します。Webワーカーとは、メインスレッドで行われる処理をバックグランドスレッドで実行するための手段です。UI以外の操作を別のワーカースレッドに移動すると、メインスレッドでの応答ブロック時間が短縮され、反応速度が改善されます。
JavaScriptの量を減らす
未使用のJavaScriptを延期したり、未使用のポリフィルを最小限に抑えることで、ブラウザがJavaScript実行に費やす時間を短縮します。JavaScriptには複数のバージョンがあり、ブラウザにより対応していないことがあります。ポリフィルは、JavaScriptを互換性のないブラウザで使えるようにするためのコードです。
まとめ
サイトの第一印象は、デザインだけで決まるわけではありません。最初のページ操作での反応速度は、サイト全体の品質や信頼性へのイメージを形作る上で重要です。
Webサイトでの第一印象は、継続的にアクセスしてくれるか、もう二度と戻ってこないかの違いを生み出す可能性があります。各種ツールを有効的に活用し、FIDを改善することでこれらのリスクが回避できます。
FIDだけチェックしていればよいわけではなく、その他の指標も監視・改善していく必要がもちろんありますが、近くSEOのランキング要因に組み込まれる指標となるため、ツールの使い方などには早くから慣れておきましょう。
弊社では、見込み客の獲得・商談の創出を可能にする、BtoB企業専門のWEB サイト制作サービスを提供しております。ホームページ制作やリニューアル、分析に興味がございましたらご一読ください。
関連資料:BtoBマーケティングを体系的に学ぶ



