最近SEO関連のニュースで、UXの重要指標である「コアウェブバイタル(Core Web Vitals)」が話題になっています。コアウェブバイタルはグーグルが昨年発表した3つの指標で、2021年にSEOのランキング要因に組み込まれる予定です。今回は、コアフェブバイタルの3つの指標であるLCP・FID・CLSの見方から、導入スケジュール、測定ツール、改善方法まで網羅的に解説します。
また、イノーバのBtoB企業専門のWEB サイト制作サービスにご興味がありましたら、こちらもご覧ください。
コアウェブバイタル(Core Web Vitals)
グーグルが昨年発表した、Webページのユーザーエクスペリエンス(以下UX)に関する重要指標であるコアウェブバイタル。その基本になるのが、ウェブバイタル(Web Vitals)です。
前提:ウェブバイタルとは?
コアウェブバイタルを詳しく知る前に、理解しておきたいウェブバイタル(Web Vitals)とは何なのでしょうか。
ウェブバイタル(Web Vitals)とは
"ウェブで優れたユーザーエクスペリエンスを実現するために重要だと思われる品質シグナルの統合ガイドを提供する取り組みです。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
グーグルはWebサイトを訪れたユーザーのために優れたUXを実現することを目的として、様々なツールや指標を作成してきました。この取り組みをウェブバイタルと呼びます。
共通指標として提示されたコアウェブバイタル
しかし、指標やツールが数多く存在することにより、どの指標を最優先すればいいのか、どこまで改善したらいいかの基準が、サイト運営者や管理者にとってかえって不明確となっていました。UXの良し悪しを判断する要素は様々で、重要度合いはサイトやページによってそれぞれ異なります。
そのような中、グーグルがウェブバイタルの中でも特に重要な共通指標として提示することに決めたのがコアウェブバイタルです。
コアウェブバイタルは、ページの表示速度に関係する3つの指標「LCP」「FID」「CLS」から構成されます。3つの指標は、グーグルがUXで核になると考える3つの重要なユーザーニーズ「読み込み時間」「インタラクティブ性」「ページコンテンツの視覚的な安定性」に対応しています。
コアウェブバイタルの3つの指標
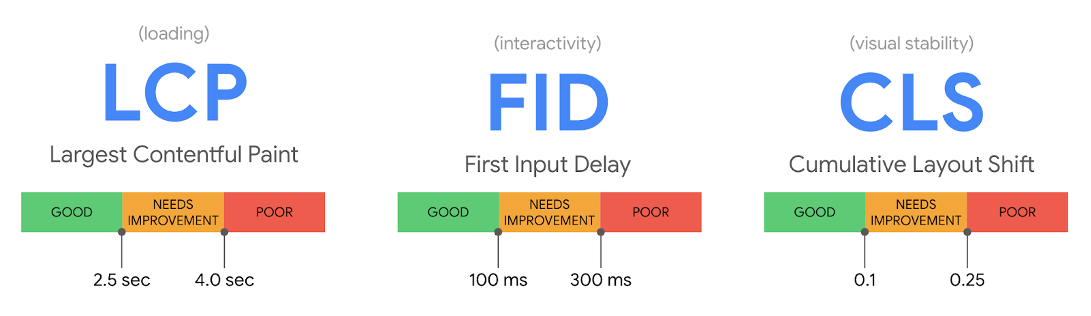
コアウェブバイタルを構成する3つの指標「LCP」「FID」「CLS」。ここでは、優れたUXの核となる3つの指標について詳しく解説していきます。

画像引用元:Web Vitals の概要: サイトの健全性を示す重要指標
LCP
ユーザーの「読み込み時間」のニーズに対応するのがLCPです。LCPはLargest Contentful Paintの略で、「最大コンテンツの描画」の意味があります。
LCP は、ページの中で最大のコンテンツ(画像・動画・大きなブロックレベルのテキスト要素など)が表示されるまでの時間を表します。URLが読みこまれていることがユーザーに伝わるという点で、重要な指標です。
"Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
優れたUXの提供では、ページの読み込み開始から2.5秒未満で、最も大きな要素が表示されることが理想的とされます。LCPの低下要因は、容量の大きな画像や応答速度の遅いサーバーなどです。対策では、画像の容量を軽くしたり、サーバーの応答速度の改善などを試みます。
FID
ユーザーの「インタラクティブ性」のニーズに対応するのがFIDです。FIDはFirst Input Delayの略で、「初回入力遅延」の意味があります。
FIDは、ユーザーがページで最初に行う操作(クリック・タップ・ボタンの押下など)に、ブラウザが応答するまでの時間です。商品の購入や資料請求など、何らかの操作を行う必要があるページでは、ユーザーの離脱率やコンバージョン率に影響を与える重要な指標です。
"First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
優れたUXの提供では、ユーザーがページで何らかの最初の操作をしてから、100ミリ秒未満で応答することが理想的とされます。FIDの低下要因は、主に大量のJavaScript実行です。対策では、JavaScriptの量を減らしたり、実行期間を分割するなどの改善などを試みます。
FIDの測定ツールの利用方法や、詳しい改善方法についてはこちらから!
CLS
ユーザーの「ページコンテンツの視覚的な安定性」のニーズに対応するのがCLSです。CLSはCumulative Layout Shiftの略で、「累積レイアウト変更」の意味があります。
CLSは、ページの読み込みフェーズで、予期せぬレイアウトの移動がどれだけ発生したかを測る指標です。ユーザーが何らかの操作をしようとしている時に、予期しないページ要素の動きがおこると、予定していた操作が満足に行えずUXは低下します。CLSは、ユーザーが期待したUXを実現するために重要な指標です。
"Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
優れたUXの提供では、ユーザーの予期しないページレイアウトのズレを0.1未満にすることを理想としています。CLSの低下要因は、サイズ指定のない画像やWebフォントの読み込みなどです。対策では、画像や広告にサイズ指定をして表示領域を予約したり、WebフォントのFOUTやFOITを最小限に抑えるなどの改善などを試みます。
その他のウェブバイタル指標
グーグルがコアウェブバイタルを打ち出すまでには、様々なウェブバイタル指標が提供されてきました。具体的には次のようなものがあります。
FMP(First Meaningful Paint)
ページの読み込みが開始されてから、スクロールせずに見える範囲で、主要なコンテンツが表示されるまでの時間。
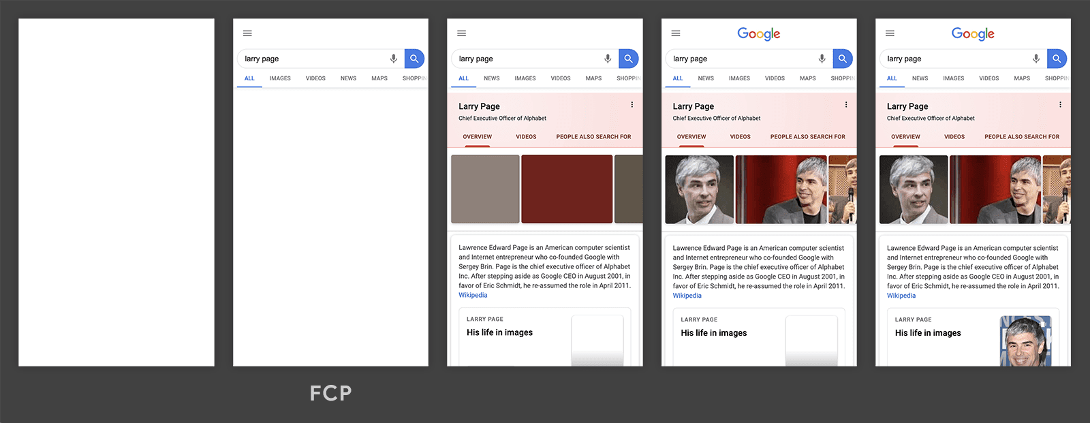
FCP(First Contentful Paint)

画像引用元:First Contentful Paint (FCP)
ページの読み込みが開始されてから、ページのコンテンツの一部が表示されるまでの時間。
SI(Speed Index)
ページの読み込み中に、コンテンツが視覚的に表示される速度。
TTI(Time to Interactive)
ページの読み込みが開始されてから、有用なコンテンツが表示されてメインスレッド(ブラウザがユーザーのイベントや描画を処理するところ)がアイドル状態になり、ページが完全にインタラクティブになるまでにかかる時間。
TBT(Total Blocking Time)
ユーザー操作(クリック・タップ・キーを押下など)への応答を妨げるにつれて、メインスレッドがブロックされた合計時間。測定するのはFCPとTTIの間の合計時間。
コアウェブバイタルは進化する
デバイスの進化に応える形で、サイトのデザインや機能も発展してきており、それらが「使い勝手の良い」ものであるために、グーグルはアルゴリズムをアップデートしています。
過去に様々な指標があり、実際のユーザーデータから過去の指標を集めて検討した結果、今回コアウェブバイタルの3つの指標が加えられました。指標は今後も変化していくことが推測されます。
これまでの様々なウェブバイタル指標からコアウェブバイタルが打ちだされましたが、指標はこのまま固定化されるわけではありません。公式サイトにあるように、今後も指標の候補、目的、実装状況は定期的にアップデートが行われ進化していくことになります。
"現在の Core Web Vitals で利用している 3 つの指標は、ウェブのユーザー エクスペリエンスを測る重要な要素ではありますが、ユーザー エクスペリエンスはそれ以外の側面も多く関係してきます。従って Core Web Vitals は今後も毎年アップデートする予定です。また、今後の指標の候補、目的、実装状況についても、定期的なアップデート行います。"
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
BtoBマーケティングを体系的に学ぶ
SEOのランキング要因にはどのように影響する?
コアウェブバイタルは、2021年5月にSEOのランキング要因に組み入れられることがグーグルから発表されています。
ページの読み込み速度やモバイルフレンドリー性など、既にいくつかのユーザー体験(UX)に関する要因は検索アルゴリズムに組み込まれていますが、そこにコアウェブバイタルが加わることになります。
検索をおこなうデバイスには、パソコンとモバイルがありますが、どちらがより影響を受けるのでしょうか?
ヘルプコミュニティにグーグルが投稿した「コアウェブバイタルとユーザーエクスペリエンスでよくある質問(タイトル和訳:2020年12月03日投稿)」によると、コアウェブバイタルが、ランキングに影響を与えるのはモバイル検索だけとなりそうです。
"Q: Is there a difference between desktop and mobile ranking
A: At this time, using page experience as a signal for ranking will apply only to mobile Search."
引用元:Core Web Vitals & Page Experience FAQ
しかし、コアウェブバイタルはこれからもさらなるUXの向上を目指して、進化していくことが考えられます。影響を受けるデバイスも今後変化する可能性があるため、グーグルが発表する公式情報での定期的な状況確認が求められます。
それでは、ユーザーが検索で求めているキーワードに関連性の高い優れたコンテンツと、グーグルが推進するWebページ上のUXでは、どちらにより重きが置かれるのでしょうか?
"ページエクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。
しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。"
引用元:より快適なウェブの実現に向けたページ エクスペリエンスの評価
上記のグーグルブログにあるように、Webページ上のUXは重要ですが、まずは良質なコンテンツが存在した上で、ページエクスペリエンスの向上に努める必要があります。どれだけページの読み込み速度が早くても、肝心のコンテンツが中身のないものであれば本末転倒です。
コアウェブバイタルが新たにSEOランキング要因に加わることに対して、現時点では慌てて何か特別な対策を行う必要はありません。大切なのは、コアウェブバイタルの導入に向けて特別な対策をすることではなく、本質的に優れたコンテンツの制作やサイトのUX向上努めることです。これは今に始まったことではなく、これまでも実践されてきたことです。
重要性が高まるユーザーエクスペリエンス(UX)
コアウェブバイタルがWebサイト上のUX向上のための重要指標であることを繰り返し説明してきましたが、ここで改めてUXの定義、普及した背景について振返ってみます。
UXとは?
UXとはUser Experienceの略で、ユーザーエクスペリエンス、ユーザー体験などと呼ばれ「ユーザーが製品やサービスを通じて得られる体験」を意味します。
Webマーケティングで語られることが多いUXですが、Webにのみ限定される概念ではなく、企業とユーザーが交わす全てのコミュニケーションを包括する概念です。
Webサイト施策でのUXとは、どのようなものでしょうか?
それは、ユーザーがWebサイトで出会う体験、そこから受ける印象や感情などです。
例えば、オウンドメディアでの「情報がためになった」「面白い記事だった」というようなコンテンツ体験です。オウンドメディアは、広義では自社が所有する(Owned)メディアを、狭義では企業が運営するWebマガジンやブログを意味します。
また、UXと混同されがちな言葉に「ユーザビリティ」や「UI」があります。
ユーザビリティは、ユーザーにとっての製品やサービスの「使いやすさ」を示す指標です。サイトのユーザビリティを高めるには、ボタンの色や大きさ、フォントサイズ、導線設計などを考慮することが考えられます。
UIはUser Interfaceの略で、日本語で「ユーザー接点」を意味し、サービスや製品でユーザーが接したり目にする部分の全般をさします。
WebサイトでのUIとは、サイトのビジュアル面や使いやすさなどの機能面です。
UI設計では、ユーザビリティへの考慮が重要となり、ユーザビリティを考慮して設計したUIは、良いUXを実現するための要素の一つになりえます。ユーザビリティ・UI・UXの間には、ユーザビリティはUI設計の一要素であり、UIはUXを構成する一要素でもあるという関係性があります。
UIが優れていてもユーザーがサービスや製品から得られる体験に満足できなければ意味がないため、ビジネスではUIよりもUXが重視されています。
UXが普及した背景
テクノロジーの進歩に伴いマーケティング活動も変化する中で、WebサイトにおけるUXの重要性が高まっています。その理由の一つは、UXが競合他社との差別化を行う上で強力な武器となる可能性を秘めていることが挙げられます。
インターネットが普及し、たくさんのホームページが溢れる近年、単に「デザインの優れたサイト」「使いやすいWebサイト」というだけでは、ユーザーを満足させることは難しくなってきています。
ユーザーに満足してもらい競合と差別化するには、そこよりももう一歩踏み込んで、「楽しいウェブサイトだ」「役に立つWebサイトだ」といった良い印象を持ってもらわなくてはいけません。
UXに配慮してユーザーによい印象を与えることができれば、離脱率の改善やコンバージョン率の向上、検索順位の上昇が期待できます。
良質なユーザー体験を生み出すサイト設計では、以下のようなポイントを配慮する必要があります。
1. 有用性
Webサイトを訪れたユーザーが求める情報を提供できるかどうかは、UXを考える上で重要なポイントです。ユーザーのニーズをしっかりと把握し、「読んでよかった」「役にたった」「また訪れたいな」と思ってもらえるようなコンテンツ設計をすることが大切です。
2. 信頼性
掲載情報や運営企業が信頼できるかどうかは、Webサイトの印象に影響を与えます。企業名や所在地、連絡先など、運営者の情報をきちんと記載することで、Webサイトへの信頼性を高めることができます。プライバシーマークなどの公的な認証を取得している場合も、記載することでよい印象を持ってもらいやすいです。
3. 使いやすさ(ユーザビリティ)
サイトの使いやすさの追求は、UXの向上につながります。ページの表示速度や問い合わせフォームの使い勝手などに考慮し、ユーザーにとって使いやすいWebサイトにします。EFO(エントリー・フォーム最適化/Entry Form Optimization)は、入力フォームのユーザビリティを高める施策です。「問い合わせ」「申し込み」などの入力フォームを最適化することで、コンバージョン率の改善も見込めます。
4. わかりやすさ
メニューの構造、ボタンやリンクの色や配置、導線設計などを工夫して、視覚的に「わかりやすい」Webサイトを意識します。わかりやすいグローバルナビゲーションやメニュー、整理されたリンクテキストのサイズや色は、ユーザーが求める情報へのナビゲーターです。ナビゲーターがしっかりしていないと、ユーザーはWebサイト内で迷子になってしまい、求める情報にたどり着けずに離脱してしまうかもしれません。
ユーザーは、Webサイトを訪問した際、これらのポイントを無意識に総合的に判断しています。どれか一つが充実しているだけでは、UXを高めることはできません。そして、どれだけ計算されつくしたUXだとしても、ターゲットユーザーにマッチしていなければ無意味なものとなってしまいます。
深いユーザー理解は、ユーザーが求める「素晴らしい体験」を生み出します。そのため、良質なユーザー体験を生み出すサイト設計では、最も重要です。
UXに関するランキング要因:ページエクスペリエンス
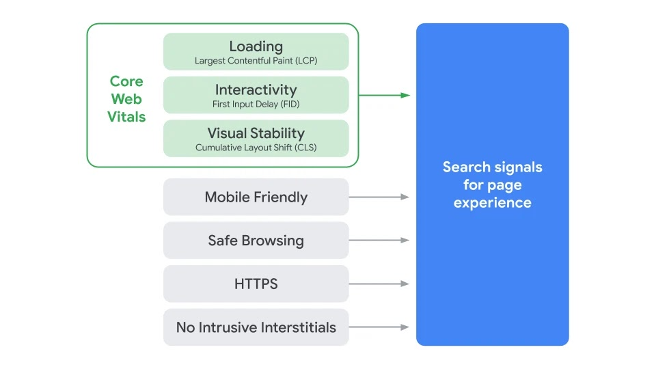
現在グーグルが既にランキング要因に組み入れているUXに関係する指標である「ページエクスペリエンス」には、コアウェブバイタル以外にも以下のようなものがあります。

画像引用元:より快適なウェブの実現に向けたページ エクスペリエンスの評価
モバイルフレンドリー
モバイルフレンドリーは、スマートフォンでWebサイトが閲覧しやすいように最適化することです。パソコンサイトをスマホ対応にすることで、小さな画面でもストレスなくページが閲覧でき、ユーザービリティを高めることができます。グーグルでは、無料でサイトページがモバイルフレンドリー化されているかを調べる「モバイルフレンドリテストツール」を公開しています。
セーフブラウジング
セーフブラウジングは、グーグルセキュリティチームが安全でないサイトを特定し、サイト管理者やユーザーにその有害性を知らせるために構築したサービスです。数十億件のURLとそのコンテンツやソフトウェアを調査し、マルウェアに感染したサイトやフィッシングサイトなどの危険なサイトを探します。ユーザーが危険なソフトをインストールしようとしたりサイトにアクセスしようとした際は、警告を表示します。
HTTPS(Hypertext Transfer Protocol Secure)
HTTPS(Hypertext Transfer Protocol Secure)は、ユーザーのパソコンとサイト間で送受信されるデータを暗号化し、完全性と機密性を確保する接続プロトコルです。HTTPSでデータを送受信することで、サイトの「なりすまし」やデータの「盗聴」「改ざん」を防止し、ユーザーは安心してサイトを利用することができるようになります。
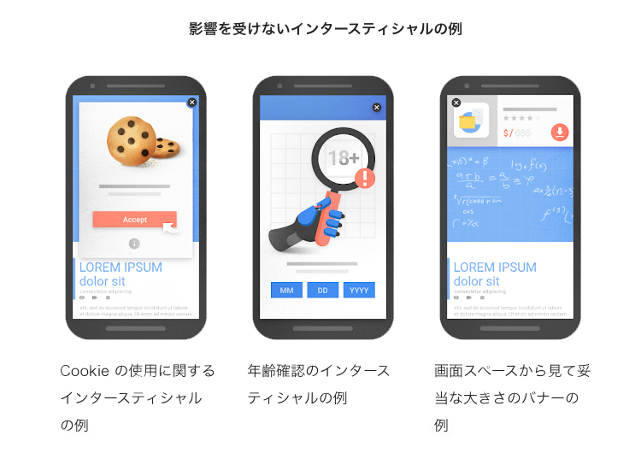
インターシャル

画像引用元:モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
インターシャルは、Webページの前面を覆うように表示される広告や告知ページのことをいいます。コンテンツの大部分を覆い隠すので、ユーザーのUXは低くなります。グーグルでは、インターシャルをUXを低下させる要因として、マイナス評価します。しかし、インターシャルは一定のコンバージョンを生み出す手法でもあり、グーグルは検索順位に影響を受けないインターシャル手法の例も提示しています。

画像引用元:モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
コアウェブバイタルの代表的な測定ツール
グーグルでは、コアバイタルを測定するツールを無料で複数提供しています。
各種ツールで扱うデータには、フィールドデータとラボデータがあります。
フィールドデータは実際のユーザーから取得したデータ、ラボデータは特定の環境で取得したテストデータです。ラボデータは例えば、自分のパソコン環境でテストして取得したデータなどで、そのデータ取得環境での指標結果となります。
以下に各測定ツールの概要をまとめますが、詳しい測定方法はそれぞれ以下の各指標ごとの記事をぜひご確認ください。
Search Console
Search Consoleはグーグルが提供する、グーグル検索結果での掲載順位を監視、管理、改善するための解析サービスです。分析したいサイトをSearch Consoleに登録して使用します。登録には、Google アカウントが必要です。
Search Consoleは、コアウェブバイタルの3指標である「LCP」「FID」「CLS」を「良好」「改善が必要」「不良」の3段階で判定表示し、ホームページ全体の3指標の傾向と問題があるURL を検出します。
コアバイタルに関する分析データは、管理画面の左サイドメニューバー「拡張」の中にある「ウェブに関する主な指標」から確認ができます。選択できるデバイスは、モバイルとパソコンです。
「ウェブに関する主な指標」で表示されるのは、フールドデータのChromeユーザーエクスペリエンスレポートから分析されたレポートです。フールドデータが蓄積されていない場合は、レポートは表示されません。この場合は、データが蓄積されるのを待つ必要があります。
Search Console以外に、外部ツールとして、SEMRush、Ahrefs等のSEOツールも同様に活用できます。
SEMRushは、アメリカに本社があるSemrush.Incが提供するサービスで、全世界で600万以上のユーザーが利用するオールインワン競合分析ツールです。株式会社オロが日本総代理店となっています。月間プランと年間プランがあり、どちらも3つの料金プランから、最適なプランが選択できます。
Ahrefsは、シンガポールに本社があるAhrefs Pte. Ltd.が提供するサービスで、全世界で60万人のユーザーが利用するSEO分析ツールです。株式会社フルスピードがオフィシャルパートナーとして日本で販売サポートを行なっています。自社だけでなく競合サイトの被リンク分析や検索エンジンの上位表示コンテンツ、ソーシャルメディアでの反応などが把握できます。料金プランは、4つの月額プランがあります。
※プランは変更することがあるのでそれぞれの公式サイトを要確認
PageSpeed Insights
PageSpeed Insightsは、グーグルが提供する、ホームページの表示速度を計測するツールです。PageSpeed Insightsにアクセスし、計測したいホームページのURLをボックスに入力して、分析をクリックし計測します。ログインや登録は不要です。デバイスは、モバイルとパソコンが選択できます。
PageSpeed Insightsで扱うのは、モバイルデバイスとパソコンデバイスの、フィールドデータとラボデータです。フィールドデータは、実際のユーザーから取得したデータでChromeユーザーエクスペリエンスレポートがデータソースになっています。ラボデータは次に説明するLight Houseがデータベースです。PageSpeed Insightsでは、ラボデータとフールドデータの比較ができます。
また、ホームページの1ページごとの計測結果が分かり、評価結果だけでなく修正箇所と改善方法も提案してくれます。
分析するとページスピード全体のスコアと、その下にコアウェブバイタルの指標である「LCP」「FID」「CLS」のスコアが表示されます。青いリボンのマークが、コアウェブバイタル3指標の目印です。
Light House
Light Houseは、グーグルが提供する、開発者がUXの問題を特定するために自動化されたオープンソースのWebサイトやWebアプリの評価ツールです。Light Houseの実行は、Chrome拡張機能やコマンドラインツールとして実行する方法があります。Chrome拡張機能として実行する場合は、chrome ウェブストアからインストールして利用できます。Light Houseで取得できるのは、ラボデータからの分析結果です。
Light Houseで、確認できる項目は次の5つです。
1. Performance
ページの読み込み速度などの、主にサイトページのスピードに関する評価。
2. Accessibility
全てのユーザーに最適化されたつくりになっているかを査定。
3. Best Practices
サイトページのコード状態が健全かどうかの査定。
4. SEO
サイトページが検索エンジンのランキング結果表示に最適化されているかを査定
5. Progressive Web App
WebサイトをPAW (Progressive Web App) 化するのに必要なチェックリストを元にスコアがつけられるチェック項目があります。PAW (Progressive Web App) は、モバイルサイト上でネイティブアプリのようなUXを提供する技術です。
コアウェブバイタルの指標は、Performance項目から「LCP」と「CLS」が確認できます。
Light Houseに「FID」はありませんが、相関する指標のTBT(Total Blocking Time合計ブロック時間)があります。TBTは、ユーザー操作(クリック・タップ・キーを押下など)への応答を妨げるのに十分な時間メインスレッドがブロックされた合計時間です。TBTスコアの改善は、FIDの改善につながります。
Web Vitals (Google Chrome拡張機能)
Web Vitalsは、グーグルが提供するGoogle Chromeの拡張機能です。chrome ウェブストアからインストールして利用できます。Web Vitalsで取得できるのは、ラボデータからの測定結果です。
Chromeブラウザで計測したいサイトのページを開いて測定すると、コアウェブバイタルの指標「LCP」「FID」「CLS」の測定結果がリアルタイムで表示されます。
開発者には、開発ワークフローの初期段階で問題を検出し改善するツールとして、ユーザーには、閲覧しているページのコアフェブバイタルパフォーマンスを診断するツールとして役立ちます。
結論:大切なのは「関連性の高い優れたコンテンツ」と「UX」の向上
コアウェブバイタルの3つの指標や測定ツールについて紹介してきましたが、大切なのはGoogleが掲げているとおり「関連性の高い優れたコンテンツ」の作成と「UX(ユーザーエクスペリエンス)」の向上です。
コアウェブバイタルの指標導入に向けて、関連ツールに使い慣れて早めに改善を行っていく必要はありますが、過剰に反応して焦ることはありません。
グーグルの指標はこれからも進化・変化を続けていくものなので、「指標のために何か対策をする」というのではなく、本質的にユーザーのためになるコンテンツ制作やUX向上に努めることが大切です。
弊社では、BtoB企業専門のWEB サイト制作サービスを提供しております。集客から見込み客の獲得や商談の創出を可能にするウェブサイトへのリニューアルに関してご興味がありましたら、是非ご活用ください。
BtoBマーケティングを体系的に学ぶ



