サイト制作をする際に欠かせない工程が、「ワイヤーフレーム」の作成。ワイヤーフレームを作らないと、目標の達成に全く貢献できないサイトに仕上がってしまいます。
この記事では、これからサイト制作をする人や、サイト制作の外注を考えている人のために、ワイヤーフレームの基礎知識について徹底解説していきます。ぜひ参考にしてみてください。
BtoB企業のサイト制作については、こちらの『商談機会を創出する BtoB企業専門のWEBサイト制作』もチェック!
ワイヤーフレームとは
ワイヤーフレームとは、Webサイトを制作する前に用意する、サイトの設計図のようなもの。ワイヤーは「線、骨」、フレームは「枠組み」という意味で、線や言葉を使ってレイアウトをシンプルに表現します。
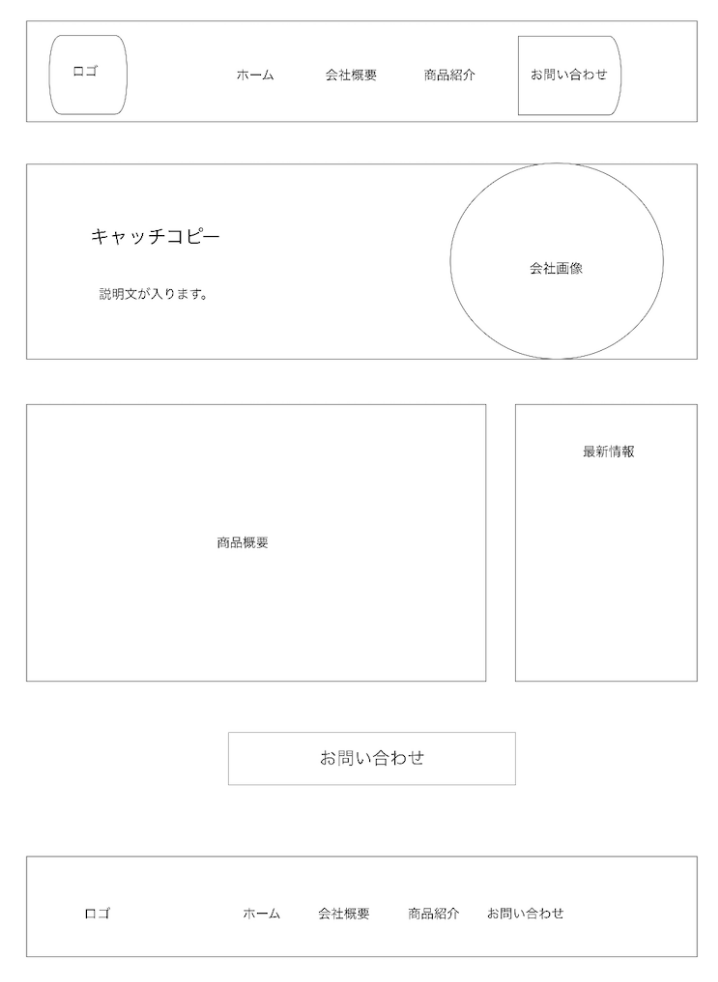
以下の図を見てください。

このように、実際のデザインではなく、ただ要素をシンプルに並べたものがワイヤーフレームです。
基本的には、Webページの数だけ、ワイヤーフレームも作成します。
ワイヤーフレームが必要な理由
ワイヤーフレームがWebサイト制作に必要な理由は、主に以下の2点です。
-
過不足のないレイアウトを作成するため
-
目的に合った配置・導線を決めるため
順番に見ていきましょう。
過不足のないレイアウトを作成するため
ワイヤーフレームによってレイアウトを明確にしておくと、サイト制作をスムーズに進められるようになります。
もしワイヤーフレームなしで制作を進めると、後から「この要素が足りない」「こことここを逆にしたい」という事態が発生してしまう可能性が高いです。サイトを実際に作っていく工程でレイアウトに変更が生じると、他のパーツにも影響が出てしまい、作業効率が大きく下がることに。
家作りをイメージするとわかりやすいでしょう。設計図なしで家を建て、必要な柱が一本抜けていたら大変なことになってしまいますよね。
ワイヤーフレームを作ることで、サイトに必要な要素と配置場所を明確にし、過不足のないコンテンツを用意できます。
目的に合った配置・導線を決めるため
サイトにはさまざまな要素がありますが、これは適当に配置されているわけではありません。
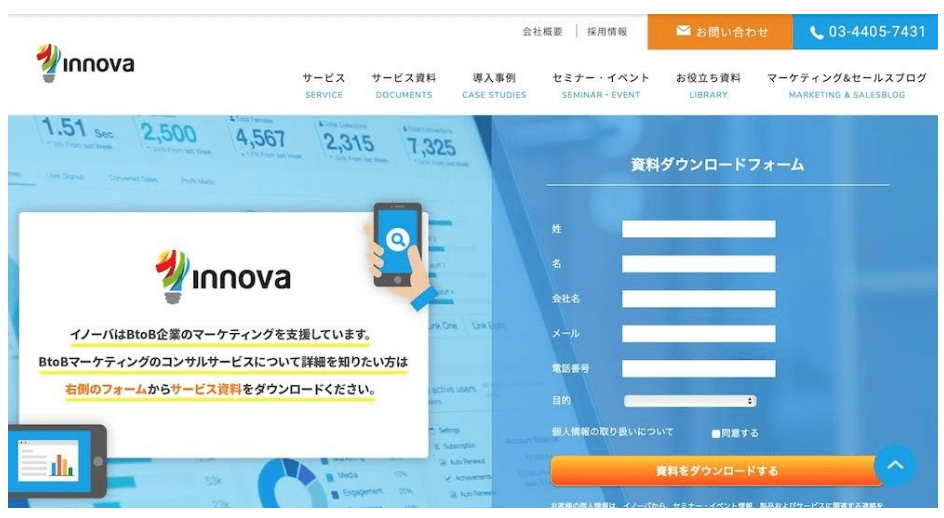
たとえば、弊社のトップページを例に説明します。

トップページに大きく「資料ダウンロードフォーム」が設置されています。「ユーザーに資料をダウンロードしてもらう」という目的に沿って、あえて目立つところにフォームを配置しているのです。
このように、サイトを作る目的に合わせて、最適な導線や配置を考える必要があり、そのためにワイヤーフレームを作成するのです。
ワイヤーフレームの関連用語
ワイヤーフレームに関連する用語を3つ紹介します。似ているようで、どれも全然違う意味を持ちますので、ワイヤーフレームと比較しながら確認してみてください。
デザインカンプ
デザインカンプは、ワイヤーフレームを基に作成される、本番用のデザインです。デザインカンプは、実際のサイトと全く同じデザインになります。
逆に考えると、ワイヤーフレームを作成する段階では、デザインのことはほぼ考慮する必要はないということ。これは重要な点なので、後ほど詳しく解説します。
サイトマップ
サイトマップは、Webサイトの全てのページを一覧にして整理したもの。ワイヤーフレームやデザインカンプは1ページの構成を表しますが、サイトマップはサイト全体のページ構成を視覚的にわかりやすく示します。
サイトマップは大きく分けて2種類。ユーザーにサイトの構成を伝えるためのHTMLサイトマップと、Googleのロボット(クローラー)に伝えるためのXMLサイトマップというものがあります。
ディレクトリマップ
ディレクトリマップは、サイト全体のページを親子関係を基に整理し、エクセルなどの表にまとめたものです。
サイトマップに似ていますが、ディレクトリマップは製作陣が確認するものであり、ユーザーに直接利用されるものではありません。
ディレクトリマップは、サイトに必要なページを洗い出したり、整理したりする際に作成します。
Webサイトのパーツ名
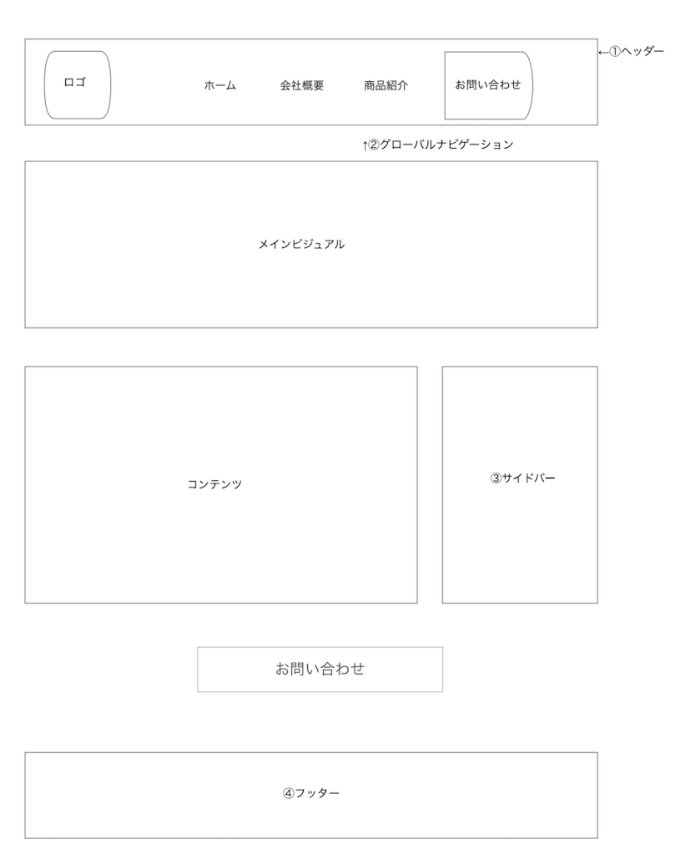
ワイヤーフレームを作成する前に、代表的なWeb サイトの要素名を確認していきましょう。

①ヘッダー
ヘッダーは、ページの一番上に配置される要素。ほとんどのサイトは、ヘッダーが全ページ共通になっています。
会社のロゴやキャッチフレーズが入るところが多いです。また、次に説明する「グローバルナビゲーション」をヘッダーが内包しているサイトも多く見られます。
②グローバルナビゲーション
サイト内にある各ページへのリンクを表示するメニューを「グローバルナビゲーション」と呼びます。
グローバルナビゲーションは、サイトのユーザビリティ(使いやすさ)に大きく関わる部分です。
③サイドバー
サイドバーは、メインコンテンツの横に配置される要素。他のページへのリンクやおすすめ記事、SNS情報などのサブ的なデータを表示します。
サイドバーにより、ユーザーが他のページに移りやすくなります。また、サイドバーのないサイト構成を「シングルカラム」と呼び、サイトの見た目をスッキリさせることが可能です。
④フッター
フッターは、ページの一番下につけるもので、各ページへのリンクやコピーライトなどを表示します。ヘッダー同様、基本的には全ページ共通のものになります。
ワイヤーフレームの作成手順
ワイヤーフレームの作成手順を見ていきましょう。ワイヤーフレームはサイトの完成度を決めるとても重要なものなので、時間をかけてじっくりと取り組みことをおすすめします。
①必要な情報をピックアップ
まずは、サイトに必要だと考えられるページ・情報をピックアップしていきます。
この段階では、いちいち取捨選択する必要はありません。少しでも必要だと思ったものは、手当たり次第書き出していきましょう。
ポイントは、サイトを作る目的から逆算することです。たとえば、「商品を紹介する」という目的でサイトを作るなら、商品一覧ページと商品ごとの紹介ページは欠かせません。
②情報をグルーピンクしながら優先順位をつける
次に、情報をグループにまとめつつ、優先順位をつけていきます。
たとえば、「会社へのアクセス」「電話番号」「会社の紹介」は、「会社概要」というページにまとめられそうですね。このように、似たような性質をもつキーワードを、それぞれまとめていきます。
また、同時に優先順位もつけましょう。先ほどと同じく、サイトを作る目的から、優先度の高いものを考えてみてください。
③レイアウトを決める
「何を配置するか」を決めたら、次は「どこに配置するか」を決めておきます。
レイアウトはゼロから作るよりも、主流なスタイルから選択するほうがいいでしょう。おすすめなのは、自社の競合会社のサイトをいくつか確認して、レイアウトを参考にすること。一社だけでなく複数のサイトを調べ、いいとこ取りをしていくのがいいでしょう。
たとえば、情報量の少ないサイトなら、思い切ってサイドバーをなくして、メインのコンテンツをきわ立てるのが効果的です。
最適なレイアウトを見つけるには、以下のようなギャラリーページからサイトを探すのがおすすめです。
また、ブログやメディアなら、コンテンツをカードのように並べる「グリッドレイアウト」がおすすめ。グリッドレイアウトは、以下のようなサイトを参考にしてみましょう。
https://www.cyberagent-adagency.com
コンテンツが整然と並んでいて、とても見やすいですね。
④ツールで清書する
いよいよ、ワイヤーフレームを清書していきます。
手書きでもいいのですが、できれば専用のツールを使って清書しましょう。なぜなら、オンラインでワイヤーフレームを清書することで、制作チームと共有しやすくなるからです。
後述しますが、ワイヤーフレームを作る際には、サイト制作に関わる全ての人が認識を擦り合わせておく必要があります。認識のズレをなくすために、オンラインツールを活用して制作を進めましょう。
ワイヤーフレーム作成の注意点
ワイヤーフレームを作る際は、以下の2点を必ず意識してください。
-
デザインを作り込み過ぎない
-
認識をすり合わせておく
デザインを作り込み過ぎない
ワイヤーフレームを作る段階では、デザインを考慮する必要はありません。むしろ、デザインを意識することが逆効果になってしまう可能性もあります。
デザインありきでコンテンツを考えてしまうと、本当に必要な情報が抜け落ちることが考えられます。ワイヤーフレームは、必要な情報を適切に掲載するためのものです。
デザインを考えるのはデザインカンプ作成の段階ですので、ワイヤーフレームの段階では無視してください。デザインはあくまで、「コンテンツを伝えるための手段」に過ぎません。
認識をすり合わせておく
ワイヤーフレームの作成には、サイトのイメージを見える化し、全員で認識を共有するという目的もあります。そのため、制作は、製作陣と必ずイメージを共有しながら進めてください。
もし制作を独断で進めると、「思っていたのと全然違う」「この情報が載っていない」となってしまう可能性が高いです。
ワイヤーフレームの作成ツール
ワイヤーフレーム作成に役立つオンラインツールを2つ紹介します。
AdobeXD
AdobeXDは、さまざまなデザイン作成ツールを扱っているAdobe社により提供されているツールです。
ワイヤーフレームの作成から細かいデザインまで、幅広く対応できるのがAdobeXDの強み。また、テンプレートも豊富に用意されているので、初心者にも使いやすいツールになっています。
CACOO
CACOOは、シンプルな図を簡単に作成できるオンライン作図ツール。6枚までなら無料で作れるので、お試しに利用してみるのがおすすめです。
アカウント登録をしておけば共有も簡単なので、ぜひ使ってみてください。
まとめ
ワイヤーフレームは、Webサイト制作に欠かせない重要なプロセスです。サイトの目的を達成するために、必要な情報を適切に配置し、ユーザーにとって使いやすいサイトを作り上げることができます。
サイト制作を外注する際にも、ワイヤーフレームの知識は必須です。制作会社とスムーズにコミュニケーションを取り、イメージのズレを防ぐためにも、ワイヤーフレームの基本を理解しておくことが大切です。
BtoB企業のサイト制作に特化したイノーバでは、お客様の目的に合わせたワイヤーフレーム作成から、デザイン、開発まで一貫して対応しています。私たちと一緒に、貴社のビジネスを加速させるWebサイトを作りませんか?お気軽にご相談ください。
ぜひこちらの記事もお読みください:ホームページ設計・レイアウト
ホームページの設計図とは?効果の出るホームページを作るためのポイントと流れ
ホームページレイアウトの重要性と選び方|レイアウトの実例あり
FAQ
Q1: ワイヤーフレームを作成するメリットは何ですか?
A1: ワイヤーフレームを作成することで、サイトに必要な要素を明確にし、目的に合った配置や導線を決めることができます。これにより、制作をスムーズに進め、完成度の高いWebサイトを作ることができます。
Q2: ワイヤーフレームを作る際に気をつけるべきことは?
A2: ワイヤーフレームを作る際は、デザインを作り込みすぎないことが重要です。ワイヤーフレームの段階ではデザインは考慮せず、必要な情報を適切に配置することに集中しましょう。また、制作チームと認識をすり合わせながら作成することも大切です。
Q3: ワイヤーフレーム作成におすすめのツールはありますか?
A3: AdobeXDやCACOOがおすすめです。AdobeXDはワイヤーフレームからデザインまで幅広く対応でき、テンプレートも豊富です。CACOOはシンプルな図を簡単に作成でき、無料プランもあるので気軽に試せます。
Q4: ワイヤーフレームとサイトマップの違いは何ですか?
A4: ワイヤーフレームは1ページの構成を表すのに対し、サイトマップはサイト全体のページ構成を視覚的に示すものです。サイトマップにはHTMLサイトマップとXMLサイトマップの2種類があります。
Q5: ワイヤーフレームを外注する際の注意点は?
A5: ワイヤーフレームを外注する際は、サイトの目的や必要な情報を明確に伝えることが大切です。制作会社とイメージをすり合わせながら作業を進め、認識のズレを防ぎましょう。ワイヤーフレームに関する知識を持っておくと、スムーズにコミュニケーションを取ることができます。



