Webマーケティングに関わる人なら、HTMLという言葉を一度や二度は耳にしたことがあるでしょう。しかし、「HTMLって何?」とあらためて聞かれると、答えに詰まってしまう方も少なくないのではないでしょうか?
この記事では、Webサイト構築に無くてはならない要素であり、かつSEO対策においても重要な鍵を握る「HTML」について、マーケ担当者がぜひとも押さえておきたいポイントをご紹介します。
そもそもHTMLとは…
HTMLはHyper Text Markup Language(ハイパーテキストマークアップ言語)の頭文字を並べたもので、Webページを記述するために使われる一種のプログラミング言語です。より厳密に表現すると、Google ChromeやFireFox、Microsoft EdgeといったWebブラウザ上で表示するコンテンツを作成するために使用するマークアップ言語、ということになるでしょうか。HTMLで記述したコンテンツ(HTML文書)は、Webブラウザを使って、指定したとおりの構造で表示することができます。

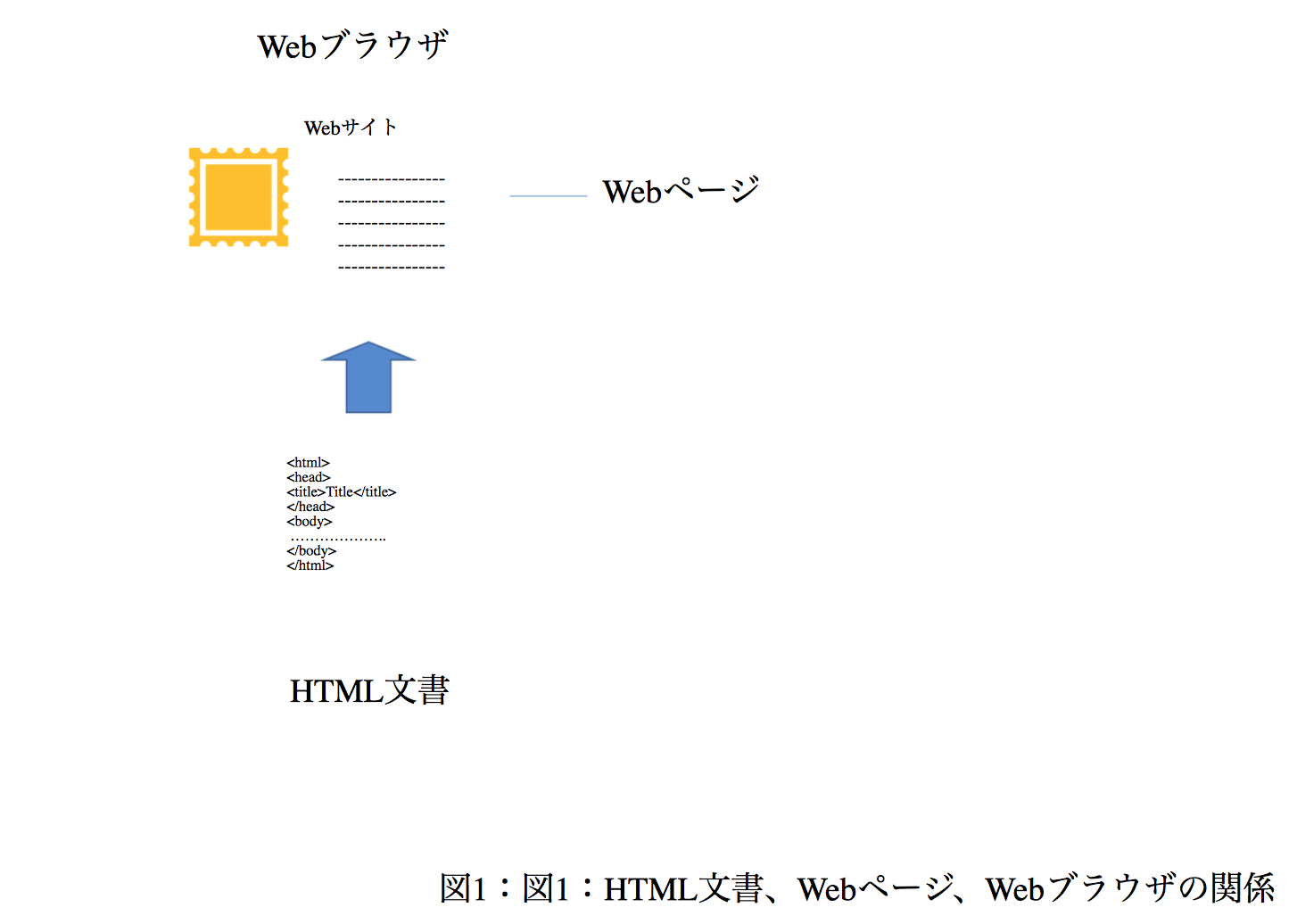
【図:HTML、Webページ、Webブラウザの関係】
HTMLのタグについて
HTMLではタグと呼ばれるもので文字列などを囲む形でコンテンツを記述します。タグは< と > で決められたキーワードを囲んだもので、HTMLにはや
タグにはそれぞれ決められた役割があり、たとえばと記述しておくと、通常はWebブラウザのタイトルバーに「はじめてのHTML」と表示されます(※1)。
※1:「タグには決められた役割がある」と書きましたが、実際にはWebブラウザによって微妙に動作が異なる場合があり、これがいわゆる「ブラウザ間の互換性」という問題を引き起こすことがあります。
HTMLとCSS、JavaScriptの関係
ここでひとつ注意しておきたいのは、HTMLはあくまでも文書の「構造」、つまり、文書のタイトルや段落、見出し、強調する箇所などを表現するための言語であり、デザインやレイアウトを表現するためのものではないということです。
もちろん、工夫次第ではHTMLを使ってレイアウトを整えたり、デザイン的な要素を実現したりすることも可能です。実際、インターネットが普及し始めた頃は、HTMLのtableタグという表組み用のタグを駆使して複雑なレイアウトを実現するテクニックが流行したことがありました。
けれど、現在ではこうした使い方は推奨されていません。というのは、文書構造の定義とレイアウト・デザイン的な要素は分離した方が分かりやすいからです。また、Webページを制作する際にも、文書の作成作業とデザイン作業とを分業で進めやすくなります。
こういった背景のもと、Webページのデザインを表現するための技術として登場したのがCSS(Cascading Style Sheets/カスケーディング・スタイル・シート)です。CSSを使うと、HTML文書内の様々な要素に色付けやフォントサイズ、表示位置の指定などを行うことが可能です。
HTML文書と組み合わせて使われる技術としては、JavaScriptも重要です。JavaScriptは簡単にいうとWebページ上で動的な処理を実行させるために使われる技術です。JavaScriptを利用すると、問い合わせフォームの送信ボタンクリック時に入力エラーをチェックしたり、ショッピングカート内で購入数を変更した際に金額を自動計算したりといった動きを実現することが可能です。

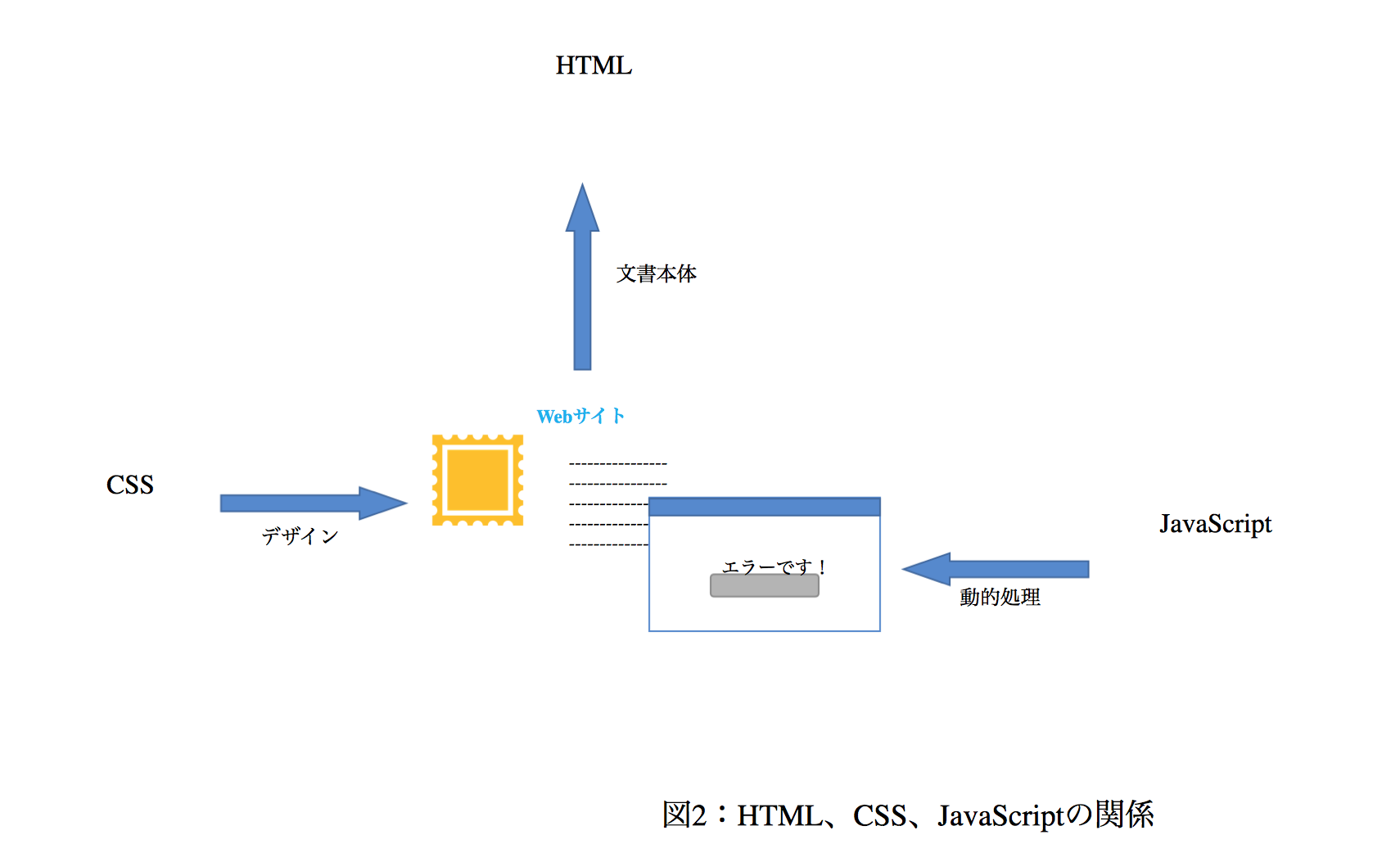
【図:HTML、CSS、JavaScriptの関係】
HTML5についても知っておこう
HTMLにはいくつかのバージョンがありますが、現在の最新はHTML5(HTML改訂第5版)とよばれるものです。
HTMLが誕生したのは1989年のことですが、1999年2月にHTML4が発表されて依頼、このHTML4が長い間利用されてきました。その後、2014年10月にHTML5が発表され、現在はこのバージョンが多く使われるようになってきています。
HTML4とHTML5の違いとしては、文書構造がシンプルになったこと、動画や音声の埋め込みを簡単に行えるようになったこと、新しい要素(タグ)が追加されてより柔軟な表現が可能となったことなどが挙げられます。
また、かつてはJavaScriptを使わなければ実現が難しかったような動的な処理を、HTMLだけで実現できるようになったことも大きな変更点だといえるでしょう。HTML5を使えば、画像のポップアップ表示やフェードアウト、ドラッグ&ドロップといった操作をHTMLだけで実現することが可能です。
SEO対策で重視されるHTMLタグ
最後に、HTMLとSEO(Search Engine Optimization/サーチエンジン最適化)対策の関係について触れておきましょう。
SEO対策ではWebページを検索エンジンに上位表示させるために様々な取り組みを行いますが、中でも重視されるのがHTML文書のチューニングです。
SEOとは、突き詰めていえば「検索エンジンにWebページの存在を正しく認知/理解してもらうための活動」です。そして、コンピュータ・プログラムの一種である検索エンジンは、HTMLで書かれたコードを解読することによってWebページの内容を理解しようとします。このため、検索エンジンが正しく理解できるようなHTMLコードを書くことが重要なSEO対策となるのです。
ここでは、SEO対策で特に重視されるタグをいくつかご紹介しておきましょう。
titleタグ
titleタグは文字通り文書のタイトルを定義するためのタグです。
タイトルは文書を総括するものであるため、検索エンジンはこのタグを重視すると考えられています。SEO対策としては、titleタグ内に上位表示させたいキーワードを自然な形で含めることが重要だと言われています。
h1タグ
h1タグは文書の大見出しを定義するためのタグです。
大見出しは通常、一つのページに一つだけ定義するもので、タイトル同様に文書の概略を表す重要な要素です。検索エンジンが文書の内容を理解する際にもこのタグが重視されると言われています。h1タグの要素におも、上位表示させたいキーワードを自然な形で含めるようにしましょう。
metaタグ(description)
metaタグはHTML文書に関する様々なメタ情報を記述するためのタグで、通常はmeta と共にオプションをつけて使われます。中でも特に重要とされているのがdescriptionというオプションで、その文書の概要を記載しておくのに使います。
ここに記載した内容は、検索結果ページにページの説明として表示されます。検索エンジンはこのタグの内容を重視しないという意見もありますが、上記のような理由により、このタグには適切な内容を記述しておくように心がけるべきです。
なお、metaタグにはkeywordというオプションがあります。keywordオプションは、そのページにとって重要なキーワードを記述するためのもので、かつては検索順位を上げる上でこのタグが重要視されていたことがありました。しかし、現在ではSEO面での効果は低いと考えられています。とはいえ、このオプションを全く使用しなくても良いということではありません。過剰な対策は不要ですが、ページを表現する適切なキーワードを指定しておくように心がけましょう。
SEO対策はリバースエンジニアリング
GoogleやYahoo!などの検索エンジンは、表示順位を決定するアルゴリズム(方式)を正式に公開しているわけではありません。このため、SEO対策は実際の表示結果を元に逆引きで検索エンジンの動きを探る、一種のリバースエンジニアリングのような形で行わざるを得ません。また、検索エンジンのアルゴリズムが予告なく変更される可能性も十分にありえます。
上記にて「SEO対策において重視されるタグ」をご紹介しましたが、あくまでも現時点では広く一般にこのように考えられているというレベルの話です。これらのタグについて対策しさえすれば必ず上位表示されるというものではありませんし、人によって異なる解釈がなされている場合も少なくありません。あくまでも一つの目安として捉えておいてください。
まとめ
以上、この記事ではHTMLの概要を解説し、SEO対策時に重視されるタグをいくつかご紹介しました。HTMLのコードを直接入力する機会が減りつつある昨今ですが、検索エンジン最適化に取り組む上では基本的な知識を押さえておくことが大切です。
特にSEO対策に力を入れたい方は、ぜひこの記事を出発点としてHTMLについての理解を深めてみてください。HTMLの知識は、効果的なWebマーケティング施策を立案・実行する上で必ず役立つはずです。
株式会社イノーバでは、SEOを含む総合的なWebマーケティング支援サービスを提供しています。HTMLをはじめとするWebの基礎知識から、最新のデジタルマーケティングの手法まで、幅広いノウハウを持つ専門家がお客様の課題解決をサポートいたします。Webマーケティング力強化によるビジネスのさらなる成長を目指す方は、ぜひイノーバにご相談ください。
ぜひこちらの記事もお読みください!
- SEOに必要な基礎知識
FAQ
Q. titleタグにキーワードを入れるとSEO効果はありますか?
A. はい、ページのメインキーワードをtitleタグに自然な形で含めることはSEO対策として有効です。titleタグの内容は検索結果に表示されるため、ユーザーの関心を惹くタイトルを付けることも重要です。ただし、キーワードの詰め込みすぎには注意が必要です。
Q. h1タグを使う際の注意点は何ですか?
A. h1タグはページ内で最も重要な見出しを示すタグのため、ページ当たり1つに留めるのがベストプラクティスです。h1タグ内にはそのページの主題に関連するキーワードを含めると良いでしょう。また、titleタグの内容と極端にかけ離れたものは避けましょう。
Q. metaタグのdescriptionを最適化するコツを教えてください。
A. metaタグのdescription(説明文)は検索結果に表示される重要な要素です。ページの内容を的確に説明し、ユーザーの興味を引くような文言を心がけましょう。150〜300文字程度に収め、キーワードを1〜2回程度自然に盛り込むのが理想的です。ページごとにユニークな説明文を用意することを推奨します。
Q. strong、b、emタグの使い分け方を教えてください。
A. strongタグは重要性の高い語句を、bタグは単に太字にしたい部分を、emタグは強調したい語句を示すのに使います。SEO的にはstrongタグが最も重視され、次いでemタグも考慮されると言われています。これらのタグは適切に使い分けることが大切です。
Q. imgタグのalt属性はSEOに重要ですか?
A. はい、imgタグのalt属性にはその画像の内容や目的を説明するテキストを設定しますが、これはSEOにとって重要な要素です。検索エンジンはalt属性を手がかりに画像の内容を理解しようとするため、キーワードを含む適切な説明文を記述することをおすすめします。
Q. aタグのrel="nofollow"についての考え方を教えてください。
A. aタグでリンクを設置する際、rel="nofollow"を指定するとそのリンク先にSEO効果が受け継がれません。アフィリエイトリンクや広告リンクにはnofollowを付けるのが一般的です。一方で、自然なリンク構造を形成する上では、內部リンクやauthorityの高い外部サイトへのリンクにはnofollowを付けない方が良いでしょう。
Q. canonical属性の役割とSEOメリットについて教えてください。
A. canonical属性は、重複するページのどれが正規のURLかを示すのに使います。パラメータやセッション情報の有無などでURLが微妙に異なるページが生成されてしまう場合に、正規のURLをcanonical属性で指定することで、検索エンジンはそちらを優先してクロールやインデックスを行ってくれるようになります。これにより、重複コンテンツによるSEOへの悪影響を回避できます。
Q. headタグ内のmeta robotsタグでのSEO設定について知りたいです。
A. meta robotsタグは、検索エンジンのクローラーに対してページのインデックス化やリンクのフォローを許可するかどうかを指示するのに使われます。デフォルトではインデックス化・フォローともに許可された状態なので、通常はmeta robotsタグを設定する必要はありません。ただし、検索結果に表示させたくないページでは "noindex" を、そのページからのリンクを辿らせたくない場合は "nofollow" の設定が有効です。



