今回、少々思い切って『ユーザーがつい反応!「その気にさせる」CTAボタンの作り方』なんてタイトルをつけてみました。
「そんな特別な方法があれば、すぐにでも知りたい!」と思う方は多いと思いますし、一番切実にそう思っているのは、ほかならぬ筆者自身です。
そこで本日は、CTAボタンで効果的にユーザーの心をとらえる方法について、少しだけ本気だして考えてみようと思いますので、お付き合いください。
CTA ボタンとは?
CTAとは「Call To Action(コールトゥーアクション)」の略語で、頭文字をとったものです。日本語では「行動換起」と訳します。
CTAボタンは、Webサイトに訪れたユーザーに問い合わせや資料請求などの狙った行動をとってもらう(コンバージョン)ためのアクションボタンのことです。
Webページの特性上、じっくり検討してクリックするのではなく、ユーザーが反射で「つい」、「思わず」クリックしてしまうように設計する必要があります。
CTA ボタンの特徴
CTAボタンは、形状、大きさ、色などさまざまなデザインにできるため、テキストリンクよりもユーザーに視覚的に訴求しやすいことが特徴です。効果的なデザインにすることで、ユーザーにクリックを強く促すことができます。
CTAボタンは、Webサイトのヘッダー、フッター、記事の途中や最後など、さまざまな場所に設定できますが、クリック数を増やすためにはどこに設置するかも非常に重要です。単に目立たせれば良いということではなく、ユーザーが自然に行動できるように背中を押せる場所に設置します。
CTA ボタンを設置する目的
CTAボタンは、コンバージョン(CV)の獲得を目的に設置します。コンバージョンとは、マーケティングの分野では、Webサイトにおける最終的な成果のことを指します。
コンバージョンは、WebサイトやWebページによって異なります。
例えば、ECサイトであれば、商品の購入をコンバージョンすることが一般的です。他にもサービスサイトの場合は、資料請求ページ、会員登録ページといったページへの遷移をコンバージョンとすることが多いです。CTAボタンは、コンバージョンを促進するために、Webサイト上のユーザーの目を引く位置に設置します。
CTAボタンの種類
CTAボタンの種類は大きく下記の2つに分類されます。
- プライマリCTA:申込みや購入など、売上に直接貢献するもの。
- セカンダリCTA:資料請求や会員登録など、ブランド認知や愛着(エンゲージメント)を促すもの。
どちらも、目的はユーザーに行動を促し、コンバージョンを達成することです。
優れたCTAボタンを設置することで、コンバージョン率を高めることに期待できます。
CTA ボタンを改善する重要性
CTAボタンの種類を理解できたところで、次にCTAボタンの改善について解説します。CTAボタンは定期的に検証し、改善を繰り返すことが非常に重要です。その理由は、CTAボタンのデザインや配置場所によって、サイト全体のCVR(コンバージョン率)に大きな影響を与えるからです。
例えば、商品購入を促すCTAボタンを配置する場所を商品説明の後ろにするか、記事の最後に配置するかによって、CVRが異なります。
CTAボタンを関連性の薄い場所に配置したり、デザインを目立たなくしたりしてしまうと、本来獲得できるはずのコンバージョンを逃してしまうことにつながりかねません。
CTAボタンを設置した後、CVRを検証結果に基づいて継続的に改善することが重要だといえます。
分析では、A/Bテストという方法があります。A/BテストはCTAボタンのAとBの2つのパターンを作成し「どちらが良い効果が出せるのか」検証するものです。
A/Bテストなどを実施し、ユーザーの反応を解析・改善することで、より効果的なCTAボタンが作成できます。
クリックしたくなるCTA ボタンのポイント
ここからは、コンバージョン数やコンバージョン率を向上させるための具体的なポイント、つまりユーザーにクリックを促すCTAボタンにする手法を紹介します。
ユーザーの心に感嘆符(=「!」)が浮かぶようなコピーをつける
ボタンの形状や配色などデザイン性も大事ですが、なんといっても1番のポイントは「コピー」です。 その見極めポイントは、ユーザーの心に感嘆符(=「!」)が浮かぶかどうかです。
では、ユーザーの心に感嘆符をもたらすCTAボタンとはどのようなポイントを抑えているのでしょうか?
「あ、お得!」「お、イイね!」と思わせる具体性とバリュー感
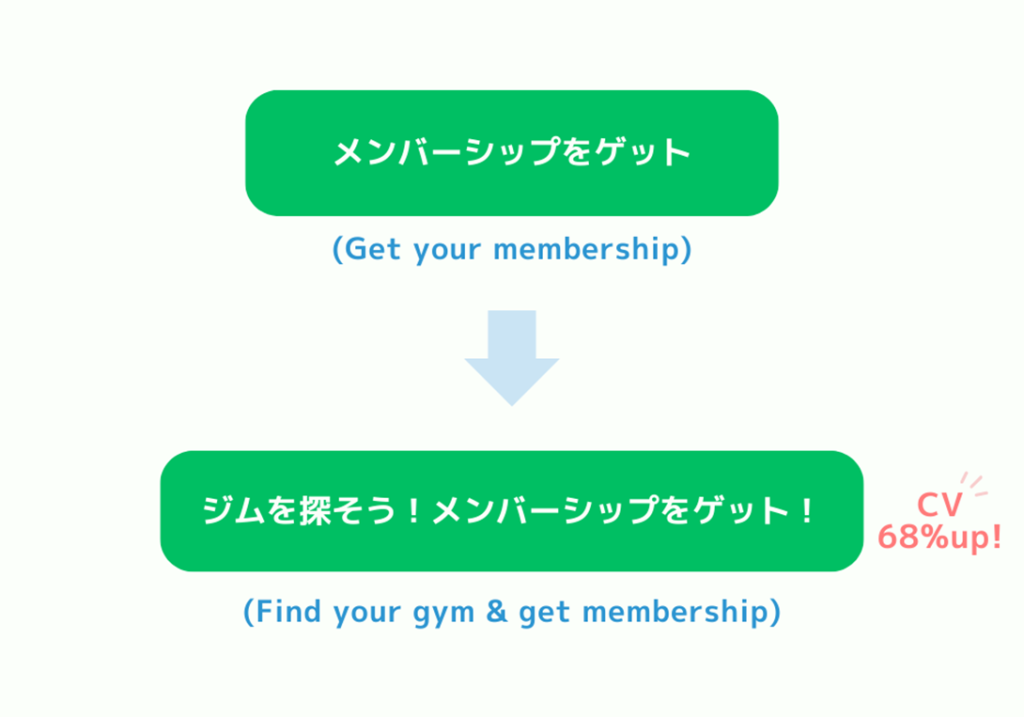
例えば、同じアクションを求めるコピーでも、図の左と右のCTAボタンを比べてみるといずれも右側のCTAボタンの方が反射的にクリックしてしまうように感じないでしょうか?

ためらいなくクリックしてもらうためには、「どのように」、「どうすれば」、「どのくらい」の利益をユーザーが得られるのかを、シンプルかつ具体的なコピーで明示することが重要といえます。その際、「人を動かす」と話題の「チャルディーニの6つの原理」など、マーケティングに多用される心理学テクニックを学び、伝えたい言葉をさまざまな角度からリフレーミングしてみるのも1つの方法です。
ターゲット別に、どの原理が1番効果的に響くのかを探ることで、マーケティングの方向性を決定する判断材料にもなります。
「チャルディーニの6つの原理」とは以下の6項目です。
・返報性の原理
他人に何かしてもらったら、自分もお返ししなければという心理
例:「無料サンプル」など(無料でもらったのだから、「買わなきゃ!」と思う)
・一貫性の原理
一度とった自身の言動を一貫したものとしたいという心理
例:「お試しセット」など(「お試し」で使ったものは、「使い続けなきゃ!」と思う)
・社会的証明の原理
多くの人間がとる行動は正しいことだという心理
例:「ご愛用者○○人突破!」「○○部門でシェア1位」
・好意の原理
好意をもってもらった人のことを信用しやすくなる心理
例:「お得意さまだけに贈る」「日頃のご愛顧に感謝」など
・権威の原理
権威のある人に従ってしまう心理
例:「○○氏も絶賛!」「○○TVでも紹介されました」など
・希少性の原理
希少性のあるものほど、価値が高いと思う心理
例:「○個限定発売」「今だけ大特価」
「そう、コレ!」「あ、あった!」と思わせるニーズのマッチング
コピーの中に、ユーザーが最も求めている「ニーズ」を示すことができれば、訴求効果は飛躍的に高くなります。
例えば、スカンジナビアにあるスポーツジムチェーンでは、多くの潜在顧客が、ジムのロケーションを重要視していることに気づきました。そこで、「メンバーシップをゲット」というコピーを最適なロケーションのジムを見つけたいという潜在的なニーズを満たせる可能性をほのめかしたものに変更したところ、なんと「Find your gym(ジムを探そう!)」の一言を加えただけで、コンバージョンが68%もアップしました。
参考記事:[How To] Write a Call-to-Action that Converts – With Case Studies

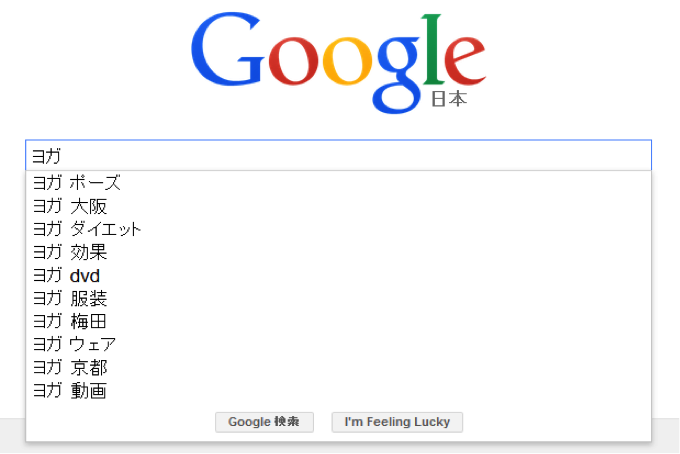
こうしたユーザーのニーズを探る方法として、「Google サジェスト」がよく利用されます。
Googleサジェストとは、GoogleのWeb検索の補助機能で、検索欄にキーワードを入力すると、その単語に関連する検索候補を検索頻度順に表示する機能です。この機能はGoogleではオートコンプリート、Yahooでは入力補助と呼ばれることもあります。
例えば、「ヨガ」と入力し、1つスペーシングしてみると、スポーツジムの例と同様に、大阪、梅田、京都などロケーションに関する候補が上位に表示されます。

つまり、関西に店舗を持つヨガサロンの場合、「ヨガをはじめよう!」というコピーを「大阪・梅田でヨガをはじめよう!」と変更することで、より潜在顧客の注目を浴びやすいCTAボタンになります。
CTAボタンの配置
CTAボタンの配置は、人の視線の流れを考慮することが大切です。Webサイトを閲覧する際、視線は通常、左から右へ、上から下へと「Z」の文字のように移動します。この視線の流れを意識してボタンを配置することで、ユーザーの注意を引きやすくすることができます。
一般的なCTAボタンの配置は以下の4つが、あげられます。
- コンテンツ上部:コンテンツの上部に配置する。ユーザーが最初に目にする配置にあり、認識されやすい。
- コンテンツ中:コンテンツ内の適切な場所にCTAボタンを配置する。ただし、過度に配置すると、ユーザビリティ(ユーザーの使いやすさ)が下がり、離脱につながるため注意が必要。
- コンテンツの下部:最も一般的な配置位置。商品やサービスの説明の後に、ユーザーにアクションを促すために配置する。
- 固定ヘッダー:画面の右上や右下など、常に表示される配置位置にCTAボタンを設置する。
一般的に、CTAボタンはWebサイトの最後に置きます。これは、Webページを最後まで読むユーザーはそのWebページに記載されている内容に対して高い関心があり、CTAボタンをクリックする可能性も高いからです。しかし、Webページは下に行けば行くほど、ユーザーの離脱率が上がります。そもそも最後までWebページを読むユーザーが少ないのであればCTAボタンが見られる機会も少なくなります。
したがって、より多くのコンバージョンを獲得するためには、CTAボタンを設置するWebページの特徴を考慮した上で、CTAボタンを、適切な場所に配置する必要があります。
クリックを促す色を使う
「色」が人間の心理に与える影響は実は大きく、例えばスーパーのタイムセールで赤い色がよく使用されているのは、赤が人にエネルギーを与える色とされているからだと言われています。
CTAボタンについても同様で、ユーザーが受ける印象はCTAボタンの色によって変わります。
一部では、赤、青、緑、オレンジのボタンが効果的だと報告がされていますが、今のところ、どの色のCTAボタンが最もコンバージョンを促す効果が高いのかについて結論は出ていません。
しかしながら、CTAボタンの色によって、人が受ける印象が異なり、CVRに影響を与えることは確かであるため、仮説を立てて色を選定することが重要です。その上で、継続的にA/Bテストなどを行い、最適な色を探すことが大切です。
他の要素よりも目立たせる
CTAボタンは、ユーザーに特定の行動を促すために目立たせる必要があります。その理由は、Webページのユーザーの中には、必要な情報だけ探し、ページを流し読みする人も多くいるからです。CTAボタンが目にとまらなかったり、分かりにくかったりすると、ユーザーに気づかれない可能性があります。
例えば、Webページ全体の色が青である場合、CTAボタンも青にしてしまうと、ボタンは目立たずユーザーの注意を引くことが難しくなります。
そこで、色の相関関係を考慮し「対照色相配色」を選ぶことで、CTAボタンをWebページ内で目立たせることができます。
例えばWebページの全体が青色の場合、補色関係である黄色をボタンに使用することで、メリハリをつけたボタンを作成できます。これにより、CTA ボタンがよりユーザーの目にとまりやすくなるでしょう。
CTAボタンは色以外にも「サイズ」、「形状」などを工夫して目立たせることも重要です。
CTA ボタンのサイズは、パソコンとモバイルやタブレットなどデバイス別に大きさを考える必要があります。
CTA ボタンの作成や配置の作業はパソコンで行うことが多いでしょう。
しかし、多くのユーザーは、スマートフォンからWebページを閲覧しています。そのため、各デバイスでCTAボタンのサイズや形状を検討し、調整することが重要です。それによって、CTAボタンをそれぞれのデバイスで効果的に目立たせることができます。
サイト全体と統一感を持たせる
これまで、CTA ボタンを他の要素よりも目立たせる必要があると話してきました。しかし、Webサイト内での統一感を考慮することも大切です。
CTA ボタンを過度に目立たせると「押し付けられている感」や「宣伝的な印象」が出てしまい、ユーザーが警戒心を抱くこともあります。
CTAボタンは、サイトデザインに統一感を持たせながら、なんとなく目に留まる程度に、自然と認識できる状態がベストです。
写真・イラストを活用する
CTAボタンは、写真やイラストを活用することも可能です。写真やイラストは、テキストよりも多くの情報を詰め込められ、ユーザーの好奇心やイメージを掻き立てることができます。
例えば、人物は注目されやすく、サイトのターゲット像に合わせた人物を写真やイラストをCTAボタンの要素として入れることで、ターゲットからのコンバージョンが狙えます。
また、ボタンを指で押しているイラストを使用することで、ユーザーは「ここをクリックするのか」と一目で理解することができます。
ただし、写真やイラストを活用したCTAボタンは広いスペースが必要なためここぞという場面でのみ、使用すべきでしょう。
CTAの注意点
最後に、CTAの注意点を解説します。
まず、同じページに複数のCTAボタンや目的が異なるCTAボタンを設置すべきではありません。ユーザーに圧力を感じさせたり、混乱させたりすることになるからです。ページの目的を明確にし、それに合ったCTAボタンを設置することでユーザーの自然な行動に繋がります。
また、CTAボタンは設置したら終わりではありません。設置後は、必ず効果を測定し、成果を確認することが大切です。継続的にクリック数、CVRの向上などを確認し、もし変化が見られない場合は、CTAの位置やデザイン、マイクロコピーなどを変更する必要があります。CTAボタンの変更をしても成果が出ない場合は、プロに相談することもおすすめです。専門家のアドバイスを受けながら、効果的なCTAボタンの配置を実現できます。
まとめ
この記事では、CTAボタンの特徴や設置目的、ボタンの種類、注意点について解説しました。CTAボタンは、デザインや配置場所によってCVRに影響を与えます。そのため、A/Bテストなどの分析や定期的な検証・改善を繰り返すことが非常に重要です。
なお、弊社では、A/Bテストや現状調査を含めた「Webサイト制作サービス」やBtoBマーケティング全般をサポートする「伴走型支援サービス」を提供しております。
BtoBマーケティングが、なかなか思うような成果が出ないなど課題やお悩みがある方は、ぜひご覧ください。
参考元:
[How To] Write a Call-to-Action that Converts ? With Case Studies
ロバート・B・チャルディーニ著「影響力の武器 なぜ、人は動かされるのか」



