Webサイト構築はもちろん、ビジネスにおける顧客とのコミュニケーションを考える上で、重要な役割を果たすUX。この記事では、UXとは何か、なぜ重要なのかを説明した上で、WebサイトのUX改善を行う上でぜひとも押さえておいていただきたいポイントをご紹介します。
また、イノーバのBtoB企業専門のWEB サイト制作サービスにご興味がありましたら、こちらもご覧ください。
そもそもUXとは何なのか
UXは「ユーザーエクスペリエンス(User Experience)」を略した言葉です。ひとことでいうとユーザーが製品やサービス、システムなどを通じて得る経験を表す概念で、日本語には「ユーザー経験」「ユーザー体験」などと訳されています。
Webマーケティングの文脈で見聞きすることが多いかもしれませんが、UXはWebに限定されるものではなく、企業とユーザーの間で交わされるすべてのコミュニケーションを包括する概念です。しかし、Webサイト施策にフォーカスして考えるなら、ユーザーがWebサイト上で出会う体験、そこから受ける印象や感情などを指してUXという場合が多いといえるでしょう。

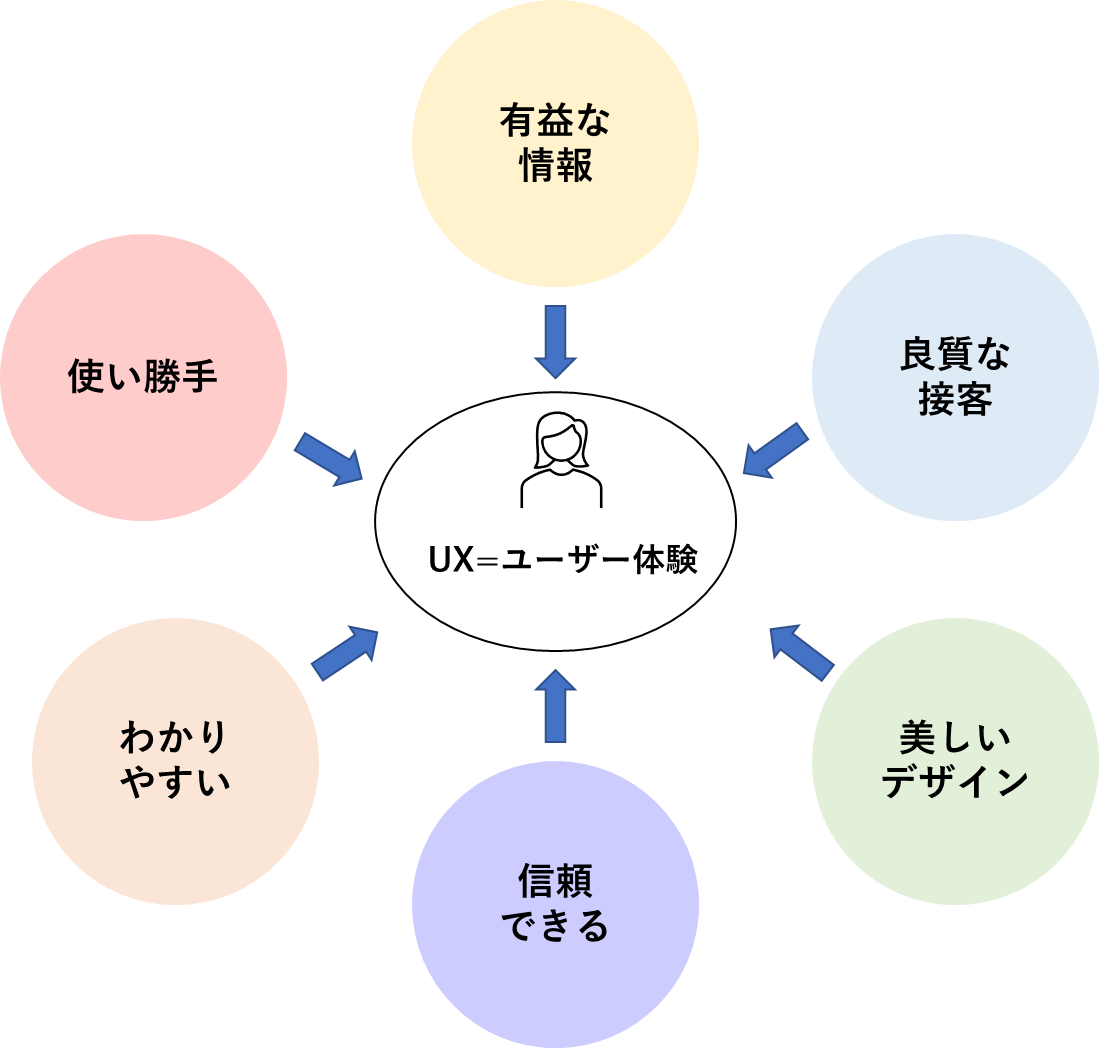
【図1:UXとは】
UXとユーザビリティの関係
UXと混同されがちな言葉に「ユーザビリティ」がありますが、UXとユーザビリティは明確に異なる概念です。
ユーザビリティはユーザーにとっての「使いやすさ」を示す指標で、製品やサービスの使い勝手がよい場合に「ユーザビリティが高い」と評価されます。
一方、UXは前述のとおり、製品やサービスを介してユーザーが得る「体験」を表す概念です。ユーザビリティの高さは良いUXを実現するための要素の一つとなり得ますが、それだけでユーザーに満足な体験を与えられるとは限りません。
Webサイトのデザインに即して言うと、ユーザビリティを高めるためには、ボタンの色や大きさ、フォントサイズ、わかりやすい導線設計などを考慮するといったデザインや情報設計上のアプローチをとることが多いといえます。一方、UXに配慮するためにはそうした様々な要素を組み合わせ、「ユーザーがWebサイトを通じて得る体験や感覚」そのものをデザインすることになります。
ちなみに、UXと字面の似た言葉に「UI」がありますが、これはUser Interface(ユーザーインタフェース)を略したもので、ユーザーが商品・サービスに接触する境界面を表す言葉です。たとえば、ソフトウェア操作画面などを指してUIと呼びます。
UIを設計する際には、前述のユーザビリティの考慮が重要となります。そして、ユーザビリティに配慮されたUIは、よいUXを実現するための一つの要素になり得ます。

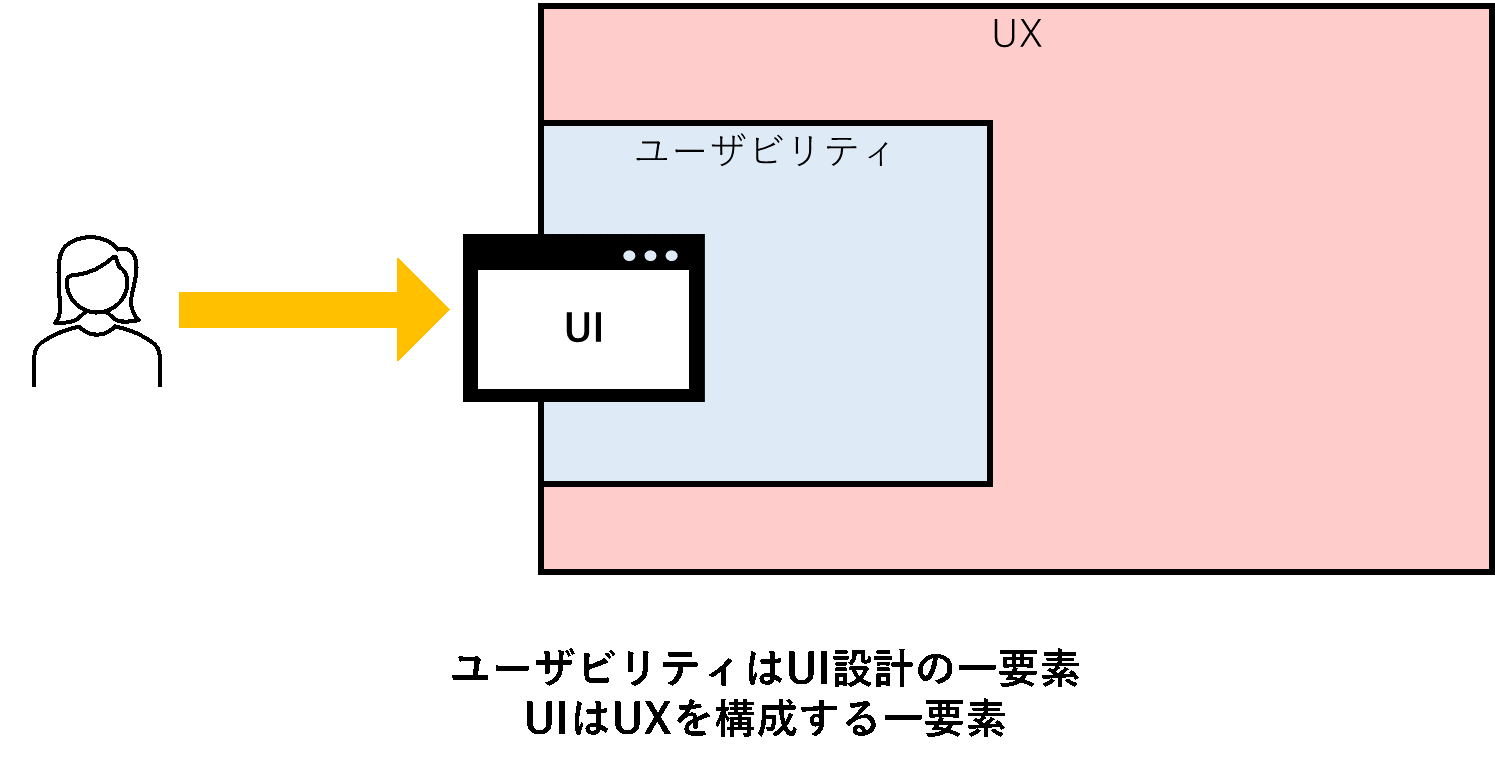
【図2:UI、ユーザビリティ、UXの関係】]
WebサイトにおけるUXの重要性
ここ数年、Webマーケティングを取り巻く世界でUXへの注目度が高まってきています。その理由の一つとして、年々厳しさを増す市場において他社との差別化を行う上で、UXが強力な武器になる可能性を秘めているという点を挙げることができるでしょう。
近年、インターネット(WWW)は数えきれないほどのWebサイトで埋め尽くされ、単に「デザインの優れたサイト」「使いやすいWebサイト」というだけでは、もはやユーザーを満足させることが難しい状況となってきています。それよりもさらに一歩踏み込んで、「楽しいWebサイトだ」「役に立つWebサイトだ」といった良い印象をユーザーに持ってもらわなくてはならないのです。そうすることでユーザーと企業との距離が縮まり、理想的なカスタマージャーニーを進めてもらうことが可能となります。
UXに配慮してユーザーに良い印象を与えることができれば、離脱率の低下やコンバージョン率の向上にも寄与します。加えて、UXに配慮されたWebサイトはSEO上でも高く評価される傾向があり、検索順位の上昇にも期待できます。
WebサイトのUXを高めるために配慮すべきポイント
WebサイトのUXを高めるためには、以下のような点に配慮する必要があります。
1.有用性
Webサイトに掲載されている情報がユーザーにとって役立つものであるかどうかは、UXを考える上で重要なポイントです。Webサイトを訪問するユーザーが何を求めているのかを理解した上で、「読んでよかった!」と思ってもらえるような情報を掲載することが大切です。
2.信頼性
信頼性も、WebサイトのUXを高めるための重要なキーワードです。Webサイトに掲載されている情報の信頼性はもとより、発信元企業の信頼性もユーザーの印象を左右します。
3.使いやすさ(ユーザビリティ)
冒頭でお話ししたとおり、使いやすさ(ユーザビリティ)もUXを高めるための重要な要素です。ページの表示速度や問い合わせフォームの使い勝手などを工夫し、ユーザーに余計な手間をかけさせない工夫をする必要があります。
4.わかりやすさ
「わかりやすさ」は前出の「使いやすさ」に似ていますが、どちらかというと「操作性」よりも見た目のわかりやすさ、「パッとみてすぐに理解できるか」というところにフォーカスした指標です。メニューの構造、ボタンやリンクの色や配置、導線設計などを工夫することがわかりやすさの向上につながります。
5.見た目の印象
Webサイトの色合い・デザインから受ける印象も、UXを高めるための重要なポイントです。「きれいなデザイン」「かっこいいデザイン」が必ずしもユーザーによい体験を与えられるとは限りませんが、Webサイトの主要なユーザーに好まれるデザインを工夫する事はUXを考える上で重要なポイントとなります。
WebサイトのUX改善における5つの施策
では、前項で説明したポイントを踏まえて、WebサイトのUXを改善する上で取り組むべき5つの施策をご紹介していきましょう。
1.コンテンツを充実させる
Webサイトのユーザーを満足させるためには、ユーザーが求める情報を過不足なく提供する必要があります。どんなに美麗なデザインのWebサイトであっても、中身がスカスカで「読むところのない」Webサイトでは意味がありません。
ユーザーのニーズを把握し、「読んでよかった」「役に立った」「また訪れたいな」と思ってもらえるようなコンテンツ設計を心がけましょう。
2.運営者の情報を明記する
Webサイトには運営者の情報を掲載するようにしましょう。企業名はもちろん、所在地や連絡先などをきちんと明記することで、前項の2つ目に説明した「信頼性」を高めることができます。
社歴が長い企業は、それ自体がユーザーの信頼を獲得するための武器になります。逆に設立して間もない場合は、自社の経営理念や取引先、ビジネスの実績などを丁寧に伝える工夫をしてみましょう。
また、プライバシーマークなどの公的な認証を取得している場合は、その旨を記載することでより信頼性を高められる場合があります。
3.システムの障害を回避する
Webサイトを構成するシステムに障害が発生すると、Webサイトへのアクセスが阻害されたり、ページの表示速度が低下したりしてユーザビリティが低下します。せっかくよいWebサイトを構築しても、頻繁にシステム障害を起こすようではユーザーに悪影響を与えてしまいます。
Webサイトをホストするサーバ機器などを定期的にメンテナンスするとともに、リリース前に念入りにテストを行うなどして、プログラムに潜むバグを可能な限り排除しておくよう心がけましょう。
4.EFOに取り組む
EFO(エントリー・フォーム最適化/Entry Form Optimization)は、問い合わせフォームなどの入力フォームの使い勝手を改善するための施策です。入力フォームはコンバージョンにつながる重要なコンポーネントですが、フォームに対する配慮不足でユーザーを離脱させてしまうWebサイトは少なくありません。
せっかく訪問してくれたユーザーを「使い勝手の悪いフォーム」で追い返してしまうことのないよう、入力フォームの最適化に取り組みましょう。
5.導線設計を改善する
Webサイトを訪れたユーザーが離脱する理由の一つに、「Webサイト内で迷ってしまう」というものを挙げられます。どれだけ良質なコンテンツが多く提供されていたとしても、求める情報にスムーズにたどり着くことができなければ意味がありません。
グローバルナビゲーションやメニューを工夫してユーザーを「道案内」するとともに、リンクを貼る際にはリンクテキストの字体やサイズ、色を工夫するなどして、ユーザーが迷わない工夫を施しましょう。
UX改善のキモは「ユーザー理解」と心得よ!
以上、この記事ではUXについての基礎知識を披露した上で、WebサイトのUXを改善するための5つの施策をご紹介しました。
Webサイトを訪れるユーザーは、無意識のうちに多くの要素を総合的にチェックしています。良質なコンテンツ、美しいデザイン、使い勝手、わかりやすさ・・・いずれも重要なポイントですが、どれか一つだけを充実させてもUXを高めることはできません。
また、どれだけ念入りに設計されたUXもターゲットユーザーにマッチしていなければ、無意味なものとなってしまい兼ねません。ユーザーを深く理解し、思いつく限りの手法を駆使して、ユーザーが求める「素晴らしい体験」の実現に取り組んでみてください。
弊社では、BtoB企業専門のWEB サイト制作サービスを提供しております。集客から見込み客の獲得や商談の創出を可能にするウェブサイトへのリニューアルに関してご興味がありましたら、是非ご活用ください。
関連記事|表示速度がSEOに影響する!?サイトスピード改善の重要性を理解しよう
オウンドメディアを活用する事で、サイトのUX改善を実現しませんか?
【2024年最新】オウンドメディアとは?企業の成長戦略を加速させる最強のコンテンツマーケティング手法



