スマートフォンやタブレットなどモバイル端末の普及により、レスポンシブWebデザインはすっかり一般的なものとなりました。すでにブログサイトやWebメディアなどでは非対応のサイトを探すほうが難しいくらいですが、最近は企業サイトにおいてもその必要性が高まっています。
レスポンシブ対応とは具体的に何を指すのか、対応することでどのようなメリットが生まれるのかなど、企業のWeb担当者やマーケターが最低限知っておくべきことをまとめてお伝えします。
レスポンシブWebデザインとは
レスポンシブWebデザインとは、ユーザーが閲覧するデバイス(PC、スマートフォン、タブレットなど)に合わせてページのレイアウトやデザインを最適化する技術を指します。
一般的にパソコンのモニターは横長で画面サイズも大きめですが、スマートフォンやタブレットは縦長の状態で閲覧することが多く、画面サイズもPCに比べると小さくなります。そのため、同じデザインのままだと情報が表示しきれない、または文字が極端に小さくなるなど、閲覧しにくいという問題が生まれます。
こうした場合、レスポンシブWebデザイン(レスポンシブ対応のWebサイト)であれば一つのHTMLファイルをCSSで制御し、デバイスの画面サイズに合わせて適切なレイアウト、デザインでページを表示することができます。
レスポンシブWebデザインが登場する前は、閲覧するデバイスによりサイトを作り分けることもありました。しかしこの場合、HTMLファイルが複数に分かれるため更新の際に漏れが生じやすい、制作時期によってはデザインの統一が図りにくいという問題があります。また、流入経路によってはスマートフォンで閲覧しているのにPCサイトが表示されるといった問題が起こることも指摘されていました。
レスポンシブWebデザインを採用することでこうした問題は解決されます。Webサイトの運営が容易になり、ユーザービリティの向上につながるメリットがあります。
レスポンシブWebデザインが普及した背景
BtoBサイトにもレスポンシブ化の波が到来
レスポンシブWebデザインが普及した背景には、PC以外にスマートフォンやタブレットなど、さまざまな端末で情報収集する人が増えた(マルチデバイス化)ことがあげられます。通勤や移動の電車内、休憩の合間など、人々は常に携帯で情報収集していることを考えると、Webサイトのモバイル対応が求められるのは当然のことと言えるでしょう。
さらに、最近は仕事上の情報収集をモバイル端末で行う人も増えてきたことから、BtoBなど対企業向けのビジネスサイトにおいてもモバイル化は重要な課題となっています。在宅勤務やモバイルワークを想定してスマートフォンやタブレットを社員に支給する企業も増えており、モバイル端末はもはやPCと同様に業務に欠かせないものと言えるでしょう。集客のためにせっかくBtoBサイトを制作しても、レスポンシブ対応していないと機会損失につながりかねません。
Googleはモバイル閲覧体験の向上を目的にMFIを導入
インターネットにおいてモバイル端末が主流になっているのは、GoogleがMFIを導入したことからもうかがえます。
MFIとは「モバイルファーストインデックス(Mobile First Index)」の略で、検索エンジンにおけるインデックスの対象を、PCサイトからモバイル向けサイトに変更することを意味しています。Googleは2018年3月頃から適用を開始しており、2018年12月にはWebページの半数以上がMFIの適用になったことを明らかにしています。
Googleは収益のほとんどを広告収入に頼っていることもあり、ユーザーの検索体験の向上を非常に重視しています。具体的には検索結果として表示されるサイトがユーザーの役に立つものになるよう、アルゴリズムを含めた検索システムの改善を常に行っており、MFIの導入はそのひとつと言えるでしょう。
米シスコ社が2019年2月に発表した「全世界のモバイルトラフィックに関する最新予測」によると、全世界のデータトラフィックにおけるスマートフォンの割合は、2017年の段階ですでに88%に達しており、2022年には93%になると見込まれています。PCからのトラフィックの割合がそれぞれ4.3%(2017年)、1.6%(2022年予測)であることを考えると圧倒的で、GoogleがPCよりもモバイル端末重視に舵を切ったことは、むしろ当然と言えるかもしれません。
関連記事|ウェブサイトを制作するならスマートフォン対応は必須!MFIとは?
レスポンシブ対応することで、見え方はどう変わる?
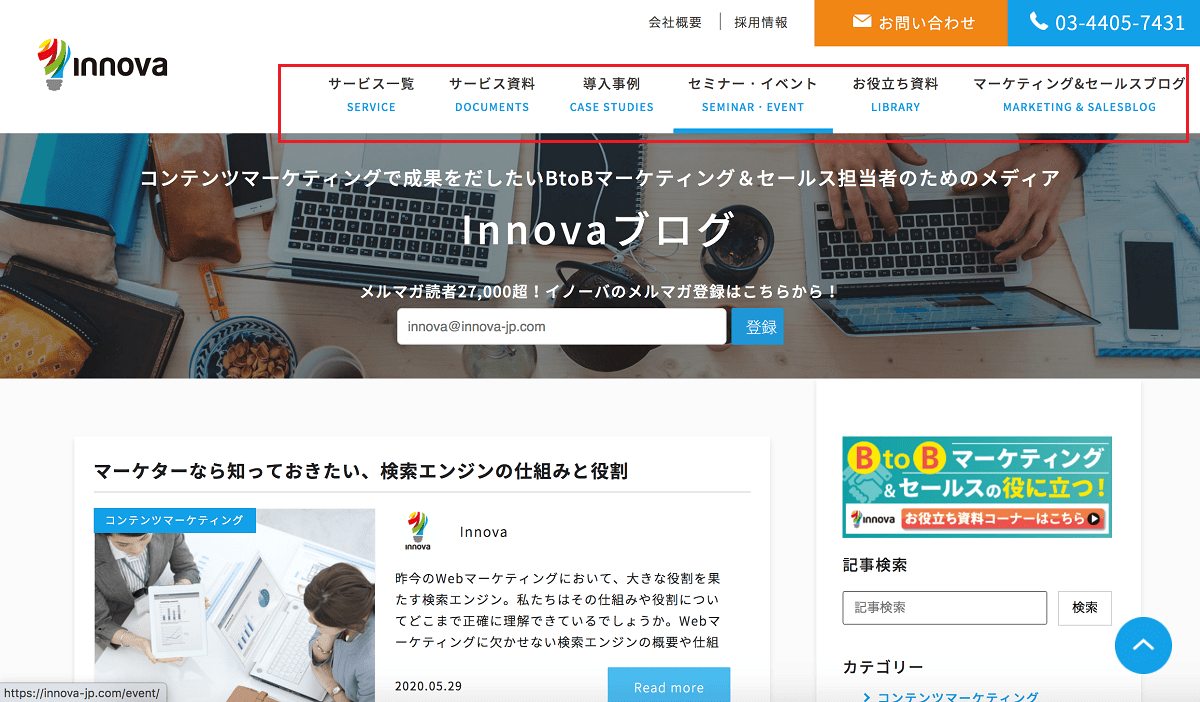
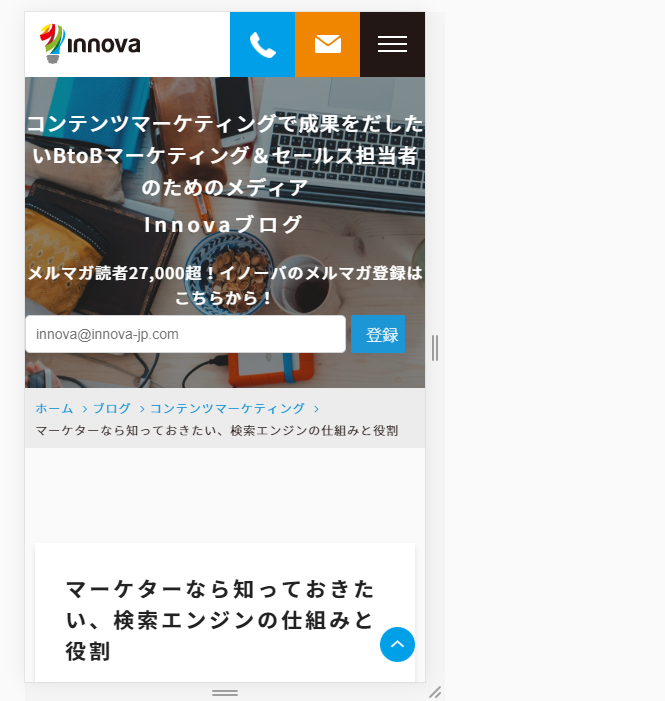
レスポンシブWebデザインを採用することで、ページの見え方は具体的にどう変わるのでしょうか。弊社イノーバのサイトを例に、主に2つのポイントを見ていきましょう。

【図1:PCでの見え方】

【図2:スマートフォンでの見え方】
全体のレイアウト
レスポンシブ対応のデザインでは、縦持ちで閲覧することの多いスマートフォンやタブレットに合わせてレイアウトが最適化されます。例えば上記の例ではバナーや記事検索ウインドウが表示されている右側のカラム部分がカットされ(実際には記事リストの下部へ移動しています)、縦長のレイアウトに対応できるよう配置変更されています。またページのタイトル部分も縦長になり、画面サイズに合わせて調整されています。
メニュー表示
PC用のページでは「サービス一覧」や「サービス資料」などのメニューはヘッダー部分にそのまま表示されています。しかしモバイル画面では横幅が限られているため、視認性を確保するために右上のハンバーガーメニューの中にまとめられ、クリックするとメニューがプルダウン式で出るようになっています。これにあわせて、メールや電話のお問い合わせボタンもデザインが変更されています。
レスポンシブWebデザインの対応方法
Webサイトをレスポンシブ化するための方法は、主に以下の2つに分けられます。
CSSで設定する
最も一般的なのは、CSSファイルによる制御でデバイスごとに異なったレイアウト、デザインを表示する方法です。具体的には画面幅による切り替え地点(ブレイクポイント)を設定し、特定のpx数以下になったらモバイル用のレイアウトに切り替えます。
この場合、閲覧しているのがPCであっても、ブラウザ画面を縮小して設定したpx数以下になればモバイル用のレイアウトで表示されます。あなたが現在見ているこのページもこの挙動になるので、ぜひ試してみてください。
レスポンシブ対応のCMSを使う
HTMLやCSSなどの専門知識が苦手な方は、レスポンシブ対応のCMSを使う方法もあります。この場合は設定で簡単にPC対応、モバイル対応のサイトを作り分けできるため、Webデザイナーのような専門知識がなくとも簡単にレスポンシブ対応のサイトを作ることができます。
モバイル端末専用のサイトは効果的か?
レスポンシブWebデザインではなく、モバイル端末専用のサイトを別ドメインで立てる方法も一応あります。ただ、この場合はサイト自体が2つに分かれるため更新が2度手間になるなどのデメリットがあります。モバイル端末専用のデザインに強いこだわりがある場合を除き、1つのHTMLファイルをレスポンシブ化する方法をおすすめします。
レスポンシブデザインはBtoBの企業サイトにも浸透
最近はPCよりもスマートフォンやタブレットのほうが使いやすいという世代も増えており、BtoBの企業サイトにおいてもモバイル対応は急務と言えるでしょう。さまざまなデバイス、またさまざまなシチュエーションで自社のWebサイトが使われることを想定し、より多くの人に快適な閲覧体験を提供できるよう整備していくことが重要です。



