「ホームページの幅はどのように設定すれば良いのだろうか?適切な設定値は?」
ホームページを設計していく上で、もしくはホームページのデザインについて考え直した時に、このように考えたことはないでしょうか。
一度決めてしまった幅であっても、Webデザインのトレンドはユーザーの変化に伴って急速に変化しており、その変化に追随することも時には必要です。
そこでこの記事では、ホームページの幅の重要性や、最新のデータをもとに自社に合った適切な幅を設定するための情報を紹介します。
ぜひ参考にしていただき、最適なホームページの幅を設定してください。
弊社では、BtoB企業専門のWEB サイト制作サービスを提供しております。「サイトからお問い合わせやコンバージョンを創出したい」とお考えの方、ご参照ください。
ホームページの幅とは?
まずは基礎知識から解説していきます。
一般的にホームページの幅は「1000px」などと表されますが、この「px」とは何でしょうか。pxを含め、ホームページの幅の表し方について理解するためには、以下を押さえなければなりません。
● 画素数(px)
● 解像度(dpi)
それぞれ解説します。
ホームページの幅は画素数(px)で表す
ホームページの幅は、画素数(px)で表します。なぜ「センチメートル(cm)」など長さの単位で表さないのかというと、ホームページの幅は「デジタルな表現」だからです。
たとえばテレビや電光掲示板などもデジタルな表現です。電光掲示板をイメージするとわかりやすいかもしれません。下の画像では、「i」という表現をするためにいくつかの「点」で表現されています。
仮にこの点の数が「100個」なら、画素数は「100px」と表されます。

画像引用元:https://www.shutterstock.com/ja/image-illustration/enlarged-photo-letters-on-lcd-screen-1329038042

画像引用元:https://ylb.jp/2017b/jouhou/04digital.pdf
通常、画素数は「1000×754ピクセル」のように「幅(横)の画素数と長さ(縦)の画素数」で表されますが、本記事のテーマは「横幅」ですので「1000ピクセル」または「1000px」などと表します。
解像度(dpi)とは

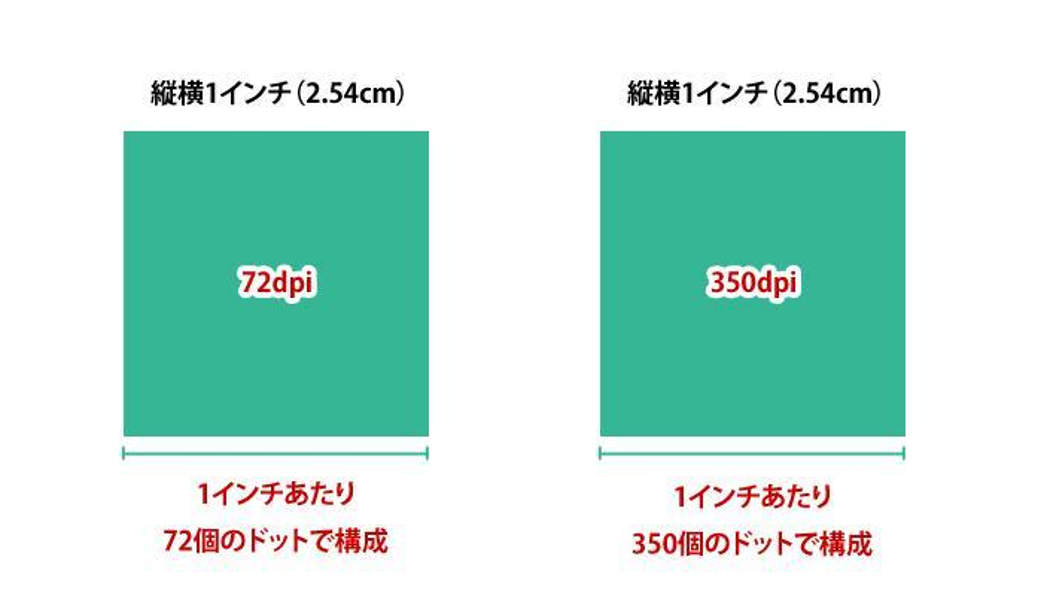
画像引用元:https://lpeg.info/html/dpi.html
画素数とあわせて押さえておきたいものが「解像度(dpi)」です。たとえば「100dpi」であれば、その意味は「1インチ(約2.54cm)あたりに100画素含まれている)」ということです。
つまり「1インチあたりに含まれる画素数」のことで、この解像度が高ければ高いほど「鮮やかな表現が可能」です。
画素数(px)と解像度(dpi)がわかれば画像の長さも計算できます。少し極端な例ですが、次に計算例を示します。
1. 横幅の画素数は「1000px」
2. 解像度は「100dpi」
3. 100dpiとは1インチあたり100pxなので、1000pxは10インチで表されている
4. 1インチは約2.54cmなので、10インチは約25.4cm
5. 横幅1000pxの画像は解像度100dpiなら約25.4cm
ちなみに、Webページに使用する画像の解像度は、一般的に72dpiです。
なぜ適切な横幅を設定することが重要なのか
ホームページの横幅を適切に設定することの重要性について解説します。
ホームページリニューアル完全マニュアル
スマートフォンの普及によりレスポンシブデザインが求められている
多くの人がPCではなくスマートフォンでホームページを閲覧します。PCのモニターサイズ(解像度)とスマートフォンのモニターサイズは大きく異なり、どのデバイスでも見やすいホームページを目指さなければなりません。
どのデバイスでも見やすいホームページデザインのことを、「レスポンシブデザイン」と呼んでいます。
検索エンジン大手のGoogleは、2015年4月に「モバイルフレンドリーアップデート」と称するアップデートを開始しました。
これにより、モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。こういったページには、タップやズームなどをしなくてもテキストが読みやすい、タップ ターゲットの間隔が適切、再生できないコンテンツが含まれていない、横方向へのスクロールが発生しない、などの特徴があります。
引用元:https://webmaster-ja.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html
このことからわかるように、モバイルユーザーにも利用しやすいレスポンシブデザインでない場合、検索上位表示は難しくなりました。
また、先ほどのGoogle ウェブマスター向け公式ブログの記述にあるとおり、レスポンシブデザインでないと「横方向へのスクロールが発生する」などユーザビリティが悪くなってしまいます。
このように、SEOの面からもユーザビリティの面からもホームページの横幅設定は重要なのです。
業界ごとのホームページの横幅統計情報
それでは、大手企業のホームページはどのような横幅を設定しているのでしょうか。ここでは業界ごとの統計情報を見ていきます。
実は、よく採用されているホームページの横幅は業界やホームページの内容により一定の傾向が見られるのです。ここでは「株式会社 SERENDEC」と「株式会社 ELEMENT」の調査データをもとに紹介します。
参考:https://www.serendec.co.jp/blog/web-site-width/
参考:https://elementinc.co.jp/2019/08/31/webdesign-size/
PC向けサイトの横幅は1,000px程度が多い
PC向けサイトでは、横幅の画素数は「1,000px」程度が多いという結果でした。しかし、それよりも大きな横幅を設定している企業もあります。
たとえば次のような業界では1,000pxよりも大きめに設定している企業が多く見受けられました。
● EC
● 広告代理店
● 自動車メーカー
逆に1,000pxを下回るサイズに偏った傾向はどの業界にも見られず、最大は1,465pxのAmazonでした。この結果からいえば、現実的に950~1,465pxの範囲で、業界によってはやや大きめにすることが無難だといえるでしょう。
スマートフォン(モバイル)向けサイトはフルサイズデザインが多い
スマートフォン向けサイトではフルサイズデザインが多い傾向が見られました。フルサイズデザインでなければ700~799px程度が多く、実際には「767」もしくは「768」が現実的な選択肢です。
よく採用されているデバイスごとの解像度統計
先ほど大手企業ホームページの横幅から、PC向けサイトは横幅1000px程度、スマートフォン向けサイトはフルサイズデザインが多いという結果でした。
ここからは、ホームページの幅を決めるための重要な統計データである、デバイスごとの解像度シェアを確認していきます。
なお、この記事では2020年11月21日時点で表示されている「statcounter」のデータを参照しています。あくまでも参考としてご覧ください。
参考:https://gs.statcounter.com/screen-resolution-stats/all/japan
PC(デスクトップ)の解像度シェア

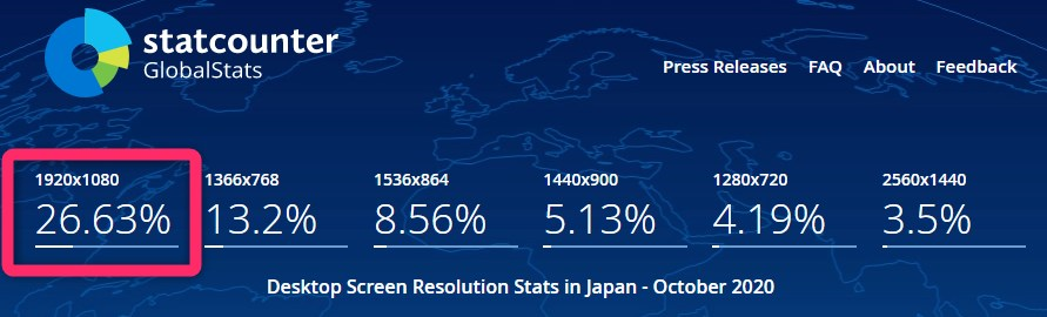
画像引用元:https://gs.statcounter.com/screen-resolution-stats/desktop/japan
日本におけるPC(デスクトップ)の解像度は「1920?1080」が最もシェアが高く、26.63%のシェア率というデータが出ました。この解像度は「フルハイビジョン」と呼ばれます。
スマートフォンの解像度シェア

日本におけるスマートフォン(モバイル)の解像度は「375?667」が最もシェアが高く、23.37%のシェア率というデータが出ました。
具体例を挙げると次のようなiOS搭載機種です。
● iPhone 6
● iPhone 6S
● iPhone 7
● iPhone 8
● iPhone SE(第2世代)
● iPhone 12 mini
● iPhone X
● iPhone XS
● iPhone 11 Pro
これらの機種には「Retina Display」という高い解像度を保持したディスプレイを採用しています。ここでいう「375」という数字は、Retina Displayの性質により論理値という扱いになります。
まとめ:業界や目的、時代に沿った幅の選択が重要
以上、ホームページの幅に関する基礎知識から、デバイスの解像度、業界ごとの傾向について解説してきました。適切な幅の設定は、SEO対策とユーザビリティの向上に欠かせません。
自社のホームページ制作・リニューアルの際は、業界や目的に合った幅の設定を心がけましょう。また、レスポンシブデザインの採用で、あらゆるデバイスでの閲覧に対応することも重要です。
イノーバでは、BtoB企業に特化したホームページ制作サービスを提供しています。豊富な実績と専門知識を活かし、お客様のビジネスに最適な、SEOとユーザビリティに優れたサイトをご提案いたします。ホームページからの集客とコンバージョン向上を目指す方は、ぜひイノーバにご相談ください。
ぜひこちらの記事もお読みください:ホームページ要素
ホームページの文字の大きさはどうすれば良い?最新のデータからチェックポイントを紹介
知らなかったでは済まされない。ホームページ制作者のための参考文献の引用方法
FAQ
Q1. ホームページの幅を表す単位は何ですか?
A1. ホームページの幅は、画素数(ピクセル)を表す「px」で表されます。
Q2. PC向けサイトの横幅は何pxに設定するのが一般的ですか?
A2. PC向けサイトの横幅は、950~1,465pxの範囲が一般的で、特に1,000px程度が多く採用されています。
Q3. スマートフォン向けサイトの横幅は何pxに設定するのが一般的ですか?
A3. スマートフォン向けサイトでは、フルサイズデザインが主流です。固定幅の場合は、767pxもしくは768pxが現実的な選択肢となります。
Q4. レスポンシブデザインとは何ですか?
A4. レスポンシブデザインとは、PC、スマートフォン、タブレットなど、あらゆるデバイスの画面サイズに合わせて、最適化された表示が可能なWebデザインのことを指します。
Q5. なぜレスポンシブデザインが重要なのですか?
A5. スマートフォンの普及により、モバイルユーザーへの対応が不可欠となっています。レスポンシブデザインを採用することで、SEO対策とユーザビリティの向上が図れます。
Q6. ホームページの幅設定は、業界によって違いがありますか?
A6. はい、あります。例えば、EC、広告代理店、自動車メーカーでは、1,000pxより大きめの幅設定が多く見られます。
Q7. ホームページ制作で適切な幅を設定するためのポイントは何ですか?
A7. 自社の業界や目的、ターゲットユーザーに合わせた幅の設定が重要です。また、レスポンシブデザインの採用で、あらゆるデバイスでの最適な表示を実現しましょう。



