「ホームページに読み上げ機能があったほうが良いのか?」
「Webアクセシビリティ」という言葉もあるように、ホームページで提供されている情報をだれもが取得しやすいようにすることが注目されています。このような背景から、ホームページに読み上げ機能があったほうが良いのかなどと考える人もいるでしょう。
そこで本記事では、ホームページに読み上げ機能があったほうが良いのか、アクセシビリティとは何なのかなどについて解説します。
ぜひ自社のホームページのアクセシビリティ向上のためお役立てください。
イノーバでは、BtoB企業専門のWEB サイト制作サービスを提供しております。?「サイトからお問い合わせやコンバージョンを創出したい」とお考えの方は、よろしければご覧ください。
ホームページにおけるアクセシビリティ
そもそもアクセシビリティとは「情報の受け取りやすさ」のことです。ホームページにおいてはどのようなものがアクセシビリティといえるのでしょうか。
以降で解説していきます。
誰もがホームページの情報や機能を支障なく利用できること
ホームページにおけるアクセシビリティは、おもに視力の低い人でもホームページの情報を理解し、活用できるようにすることが重要です。
総務省が取りまとめている資料「みんなの公共サイト 運用ガイドライン(2016年版)」によると、次のように「ウェブアクセシビリティ」を定義しています。
ウェブアクセシビリティとは、高齢者や障害者を含めて、誰もがホームページ等で提供される情報や機能を支障なく利用できることを意味します。
引用元:https://www.soumu.go.jp/main_content/000439213.pdf
ホームページにおいては、本記事で取りあげる「音声読み上げ」だけでなく、文字の大きさや文字色変更などもアクセシビリティとして考慮される要素です。
実はホームページに読み上げ機能を実装することは求められていない
しかし実は、音声読み上げ機能をホームページに実装することは簡単ではなく、音声読み上げ機能の実装がホームページに求められているわけではないのです。
注意点!
ホームページ等において、音声読み上げ、文字拡大、文字色変更等の支援機能を提供する事例がありますが、これだけでは、ウェブアクセシビリティに対応しているとは言えません。
引用元:https://www.soumu.go.jp/main_content/000439213.pdf
これはどういうことでしょうか。
たとえば視力が低く、ホームページのテキストを認識できない人を考えます。その人がWebコンテンツを理解し活用するためには、すべてのWebページが音声読み上げ機能に対応する必要があるでしょう。その前にパソコンやスマートフォンにも読み上げ機能が必要ですね。
つまりホームページの提供者それぞれが音声読み上げ機能を実装するのは、効率が悪いのです。それよりも利用者がさまざまなデバイスを使う上で、デバイス自身に読み上げ機能を実装するべきです。
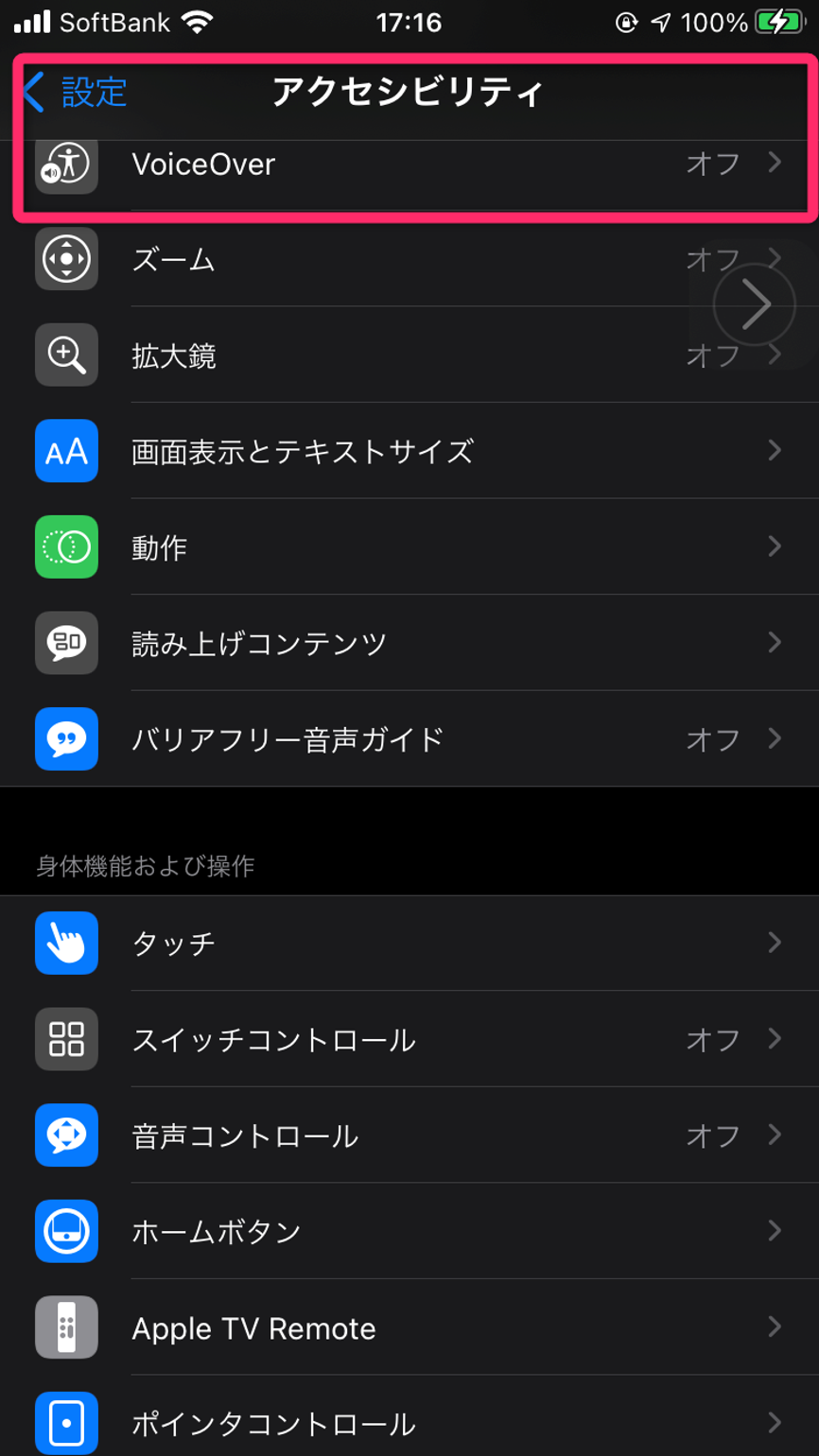
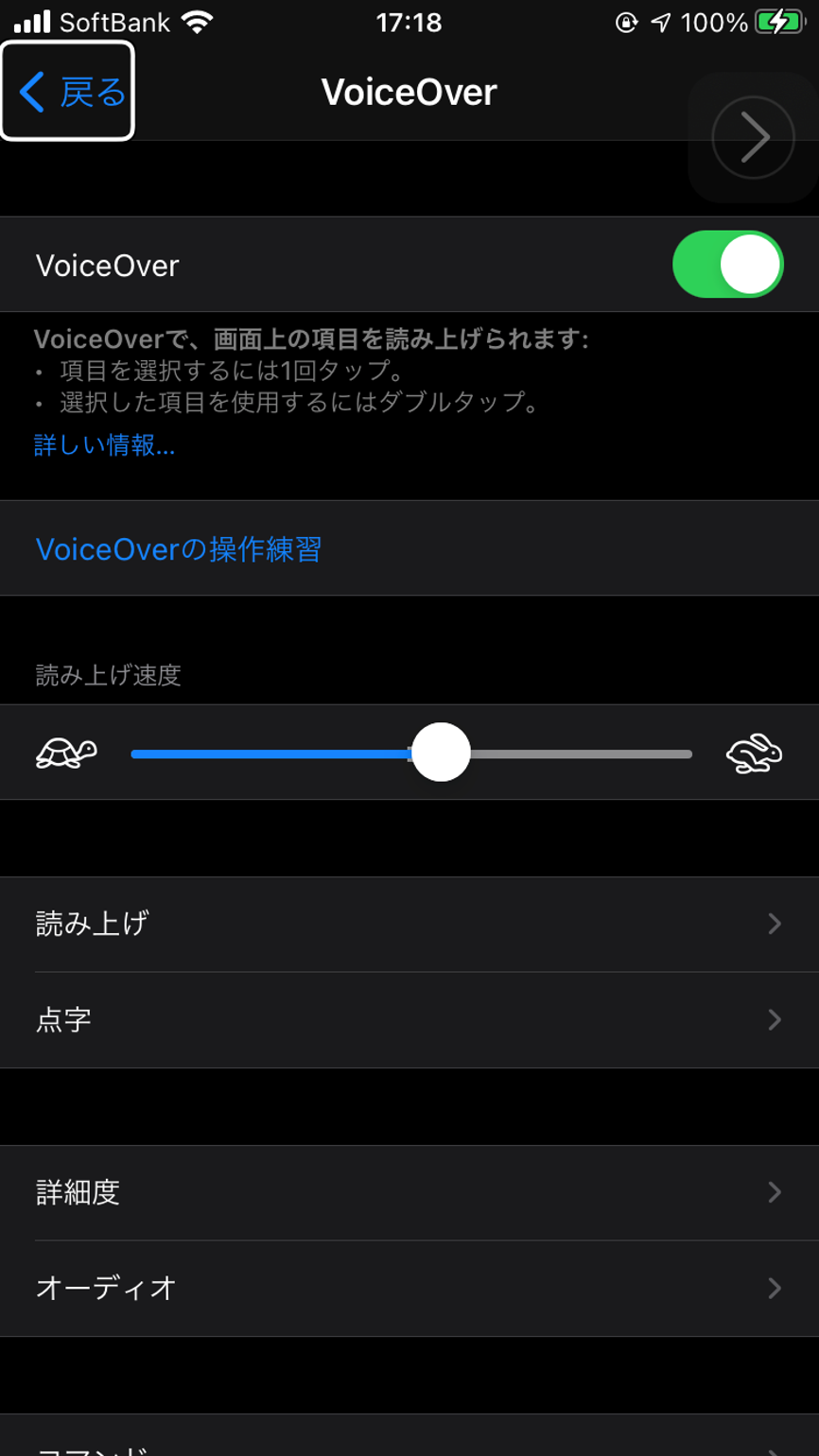
実際、iPhoneなどに実装されているシステム「iOS」には「アクセシビリティ」という項目で「VoiceOver」という画面の読み上げ機能を利用できます。※以下画像はiOS14.2


しかし、ホームページには音声読み上げ機能への「対応」が必要です。以降ではその理由について解説します。
ホームページに音声読み上げ機能対応が必要な理由
ホームページにおいて音声読み上げ機能の実装が不要であることは先ほど述べましたが、対応は必要です。その大きな理由は次のとおりです。
● 視力の低い人などが利用するアクセシビリティ機能において、情報を取得・理解できるようにするため
以降ではこの点も含めて、BtoB企業のおける視点で読み上げ機能への対応について解説します。
高齢者など視力の低い人でも理解しやすくなる
これまでに根拠として引用したものはあくまでも「公共サイト」向けのガイドラインでしたが、その目的はBtoB企業でも同じです。
具体的には、高齢者など視力の低い人でも理解しやすいホームページにしなければなりません。近年では企業の社会的責任(CSR)も問われます。
公共サイトがこのような対応を強いられている中、社会的責任を担う企業が、ホームページにおいて対応しなければ良い理由はありません。
そのような背景からも、視力の低い人でも理解しやすいホームページにすることは重要なのです。
SEOにもつながる(マシンリーダビリティ)
SEOとは「検索エンジンにおいて上位表示されるようホームページを最適化すること」です。検索エンジン最適化とも呼ばれます。
SEOをおこなった上で検索上位に表示されることにより、検索エンジンから自社ホームページへのアクセスが増えることを見込めます。
実はホームページの音声読み上げ機能への対応がSEOにもつながるのです。
厳密には、SEOの取り組みによって機械可読性(マシンリーダビリティ)が向上し、音声読み上げ機能への対応につながるといえます。
これはなぜでしょうか。SEOの取り組み内容から解説していきます。
SEOの取り組みは、主に次の2つです。
● 検索エンジンにホームページの内容を正しく認識させる(内部対策)
● 検索エンジン以外の第3者から評価を得る(外部対策)
このうち、検索エンジンにホームページの内容を正しく認識させる取り組みが機械可読性(マシンリーダビリティ)につながり、音声読み上げ機能への対応につながるのです。
Webサイト診断チェックリスト(Excel形式)
音声読み上げソフトとは
ここからは「音声読み上げソフト」について解説します。音声読み上げ機能の実装はホームページにおいて不要ですが、音声読み上げソフトなどの機械が「読める」のかは重要です。
音声読み上げソフトは「スクリーンリーダー」とも呼ばれているもので、テキストを読み込んで音声変換を行うソフトです。それだけでなく、いまどのような位置にいるのかといったナビゲーションも読み上げる場合もあります。
たとえばiOSに搭載されているスクリーンリーダー「VoiceOver」では、ホーム画面に戻ると「ホーム」と読み上げてくれますし、アプリを選択するとアプリ名を読み上げてくれます。
実際に利用されている音声読み上げソフト
先に解説したとおり、音声読み上げ機能を個々のホームページに実装すること自体は不要ですが、どのようなソフトがどのような利用をされているか理解することは重要です。この項では実際に利用されている音声読み上げソフトの例を特徴別に紹介していきます。
● iOSの音声読み上げ機能「VoiceOver」
● Androidの音声読み上げ機能「TalkBack スクリーン リーダー」
● SoftTalk(ソフトーク)
● Open JTalk(オープンジェイトーク)
● テキストーク
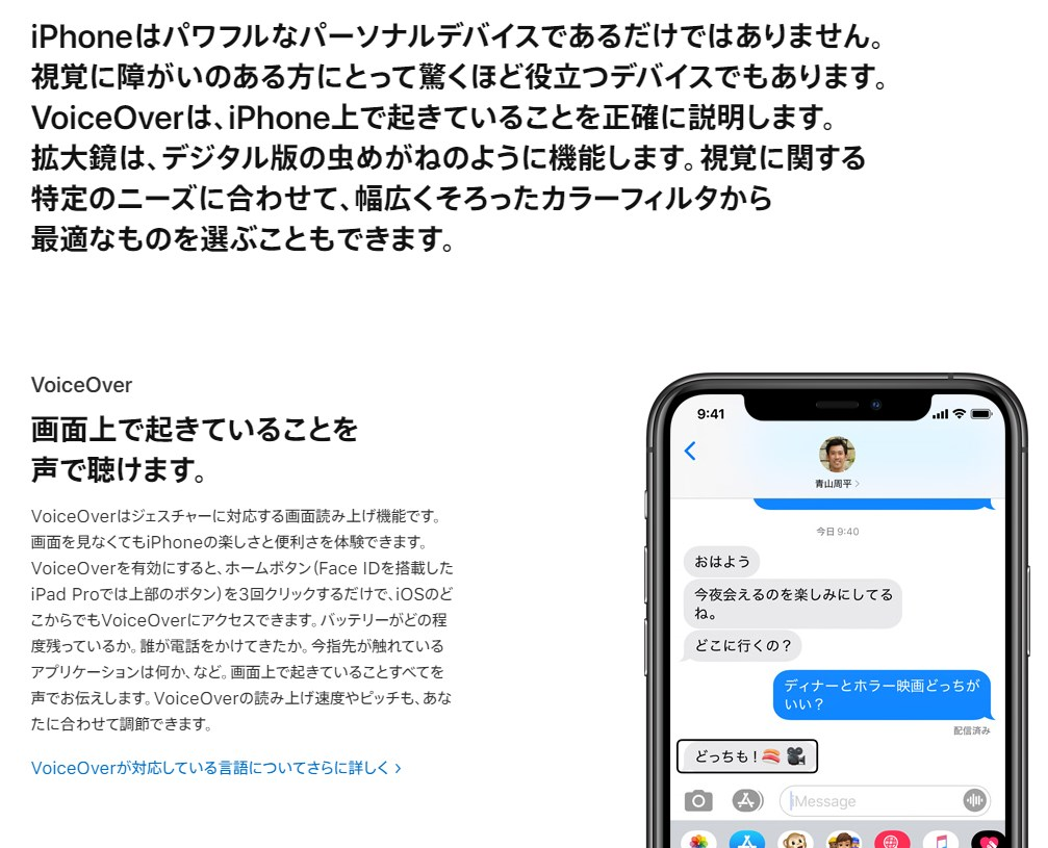
iOSの音声読み上げ機能「VoiceOver」

画像引用元:https://www.apple.com/jp/accessibility/iphone/vision/
VoiceOverは「ジェスチャー対応」の画面読み上げ機能です。これにより、ユーザーが画面を見ずに操作できます。
iOSユーザーなら基本的に誰にでも利用できる機能のため、iPhoneやiPadさえあればホームページの機械可読性をチェックできます。
参考:https://www.apple.com/jp/accessibility/iphone/vision/
Androidの音声読み上げ機能「TalkBack スクリーン リーダー」

画像引用元:https://www.shutterstock.com/ja/image-photo/berlin-germany-november-19-2017-google-762132562
Android端末に搭載される機能で、操作の内容や通知を読み上げます。カメラを通して取り込んだテキストも音声で読み上げられます。
Android端末さえあればホームページの機械可読性をチェックできます。
参考:https://support.google.com/accessibility/android/answer/6006564?hl=ja
SoftTalk(ソフトーク)

画像引用元:https://w.atwiki.jp/softalk/

画像引用元:https://freesoft-100.com/review/softalk.html
ソフトの最終更新日が、2020年11月末に確認したところ2020年8月16日とあり、現在も開発が継続されているフリーソフトです。
読み飛ばしや抑揚の設定も可能である点が特徴です。商用利用する場合はライセンスの購入が必要のようです。
参考:https://w.atwiki.jp/softalk/
Open JTalk(オープンジェイトーク)

画像引用元:http://open-jtalk.sourceforge.net/
Open JTalkは日本語テキストを入力し音声を生成するソフトです。Web上で簡単なデモンストレーションが可能ですので、気になったらぜひ試してみてください。
http://open-jtalk.sp.nitech.ac.jp/index.php
テキストーク

画像引用元:https://gui.jp.net/textalk/
テキストークも上記「Open JTalk」の音声合成エンジンを採用したフリーソフトで、読み上げ箇所強調表示機能が搭載されています。
読み上げた音声をWAV形式やMP3形式で保存できるので、一度保存して多くの人でレビューしあうと良いかもしれません。
参考:https://gui.jp.net/textalk/
まとめ:重要なことは、実際のユーザーが感じるアクセシビリティ
本記事では「ホームページに音声読み上げ機能は必要なのか?」といったポイントについて解説してきました。要点を簡単にまとめます。
● Webアクセシビリティは「誰もがホームページの情報を理解し、活用できるようにすること」
● 個々のホームページに読み上げ機能の実装は効率的ではない
● ホームページは読み上げ機能を使って読みやすいようにマシンリーダビリティ(機械可読性)を高める必要がある
ぜひ本記事が、ユーザーに寄り添ったホームページにするための参考となればうれしいかぎりです。
弊社は、自社サイト活用によって、毎月500~700件のコンバージョンを獲得しており、そのノウハウを活かしたサイト設計が得意です。サイト制作やリニューアルにご興味ありましたら、是非、BtoB企業専門のWEB サイト制作サービスをご覧ください。
Webサイト診断チェックリスト(Excel形式)



