「ホームページの文字の大きさはどうすれば良い?」ホームページを運営している人であれば一度は考えるポイントではないでしょうか。
この記事では、ホームページの文字の大きさと変更方法についてわかりやすく解説します。ぜひ本記事を参考にユーザーエクスペリエンス(UX)の向上につなげてください。
イノーバでは、「サイトからお問い合わせやコンバージョンを創出したい」とお考えの方へ、BtoB企業専門のWEB サイト制作サービスを提供しています。よろしければご覧ください。
なぜホームページの文字の大きさが重要なのか
そもそもなぜホームページの文字の大きさが重要なのかについて考えてみましょう。その理由には次の2点が挙げられます。
● ユーザーが接する機会が多い要素である
● モバイルフレンドリーの要素の1つであり、SEOに影響する
それぞれ解説します。
ユーザーが接する機会が多い要素である
ホームページには当然のように文字(テキスト)を掲載するでしょう。特にBtoB企業のホームページにおいては、画像だけで構成されるホームページの例は多くないはずです。
ホームページ運営者にとっては文字の大きさを自由に変更できますし、ユーザーにとってはホームページに訪れて文字を読みます。その文字が「見やすくて読みやすい」ホームページであればユーザーにとっても 企業にとっても良い影響が出るはずです。
近年ではホームページにおけるユーザビリティが意識されています。ユーザビリティとは使いやすさや使い勝手のことで、ホームページにおいても重要なポイントです。
しかしホームページのユーザビリティの観点では「押せるボタンは押せるとわかるようにする」などは 重要視されているものの 、文字の大きさはあまり意識されていないことも見受けられます。
モバイルフレンドリーの要素の1つであり、SEOに影響する
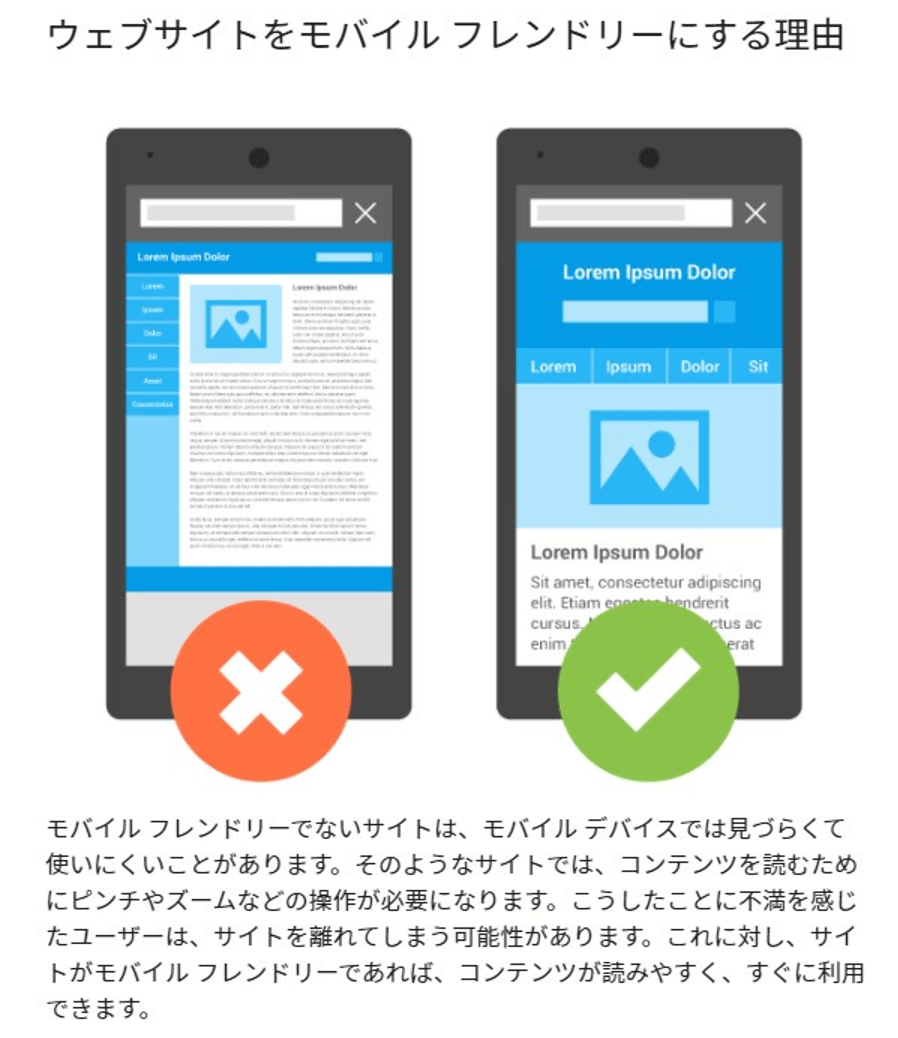
文字の大きさは、Googleが提唱する「モバイルフレンドリー」の要素の1つであり、Googleが「ランキング要素の一つとして使用する」ことを明らかにしています。
サイトがモバイル フレンドリーかどうかをモバイル検索でのランキング要素の一つとして使用し始めました。
引用元:ウェブをさらにモバイル フレンドリーにするための取り組み|ウェブマスター向け公式ブログ

画像引用元:モバイルフレンドリー|Google検索セントラル
つまり、ユーザビリティを無視してしまえばGoogleにも評価されず検索流入の増大は見込めないということになります。
そのためBtoB企業で検索流入を見込んでいるのであれば、ユーザビリティの1要素として文字の大きさは特に重要なのです。
ホームページリニューアル完全マニュアル
ホームページの文字の大きさ(本文テキスト)でチェックすべきポイント
それでは、具体的にホームページの文字の大きさなどユーザビリティにおいてはどのようなポイントに配慮しなければならないのでしょうか。参考として以下のポイントをご紹介します。
● 16px以上であるか
● デバイスごとに最適化されているか
● 行間や字間、行長、配色を意識できているか
● ユーザーの感情を考慮しても読みやすいか
16px以上であるか
具体的な数値については所々で議論されていますが、一部では16px(ピクセル)以上であることが良いと考えられています。これはGoogleが推奨する基本フォントサイズをもとにしています。
デバイスごとに最適化されているか
自社のホームページに訪れる際に、ユーザーがパソコンを使用しているか、スマートフォンを使用しているかなどデバイスは異なります。
そのため、どのデバイスでも読みやすいように最適化しなければなりません。スマートフォンだけに読みやすいホームページではパソコンで読みにくくなってしまいますし、パソコンだけに特化してもスマートフォンで読みにくくなってしまうからです。
検索エンジン最大手のGoogleでは「スマートフォンサイトをページ評価の基準とする」という方針を掲げています。この方針はモバイルファーストインデックス(MFI)と呼ばれています。これはユーザーが検索する際のデバイスがパソコンではなくスマートフォンやタブレットといったモバイルデバイスが多数であるからです。
自社のホームページはスマートフォンでもパソコンでも、またはタブレットデバイスからでも読みやすいか一度確認 してみましょう。
行間や字間、行長、配色を意識できているか
本記事のメインテーマは文字の大きさ(フォントサイズ)ですが、あわせて行間、字間、行長、配色もチェックすると効率的にユーザビリティを向上できます。
たとえば次のような項目をチェックしましょう。
● 行間が狭すぎないか
● 行間が広すぎないか
● 一文が長すぎないか
● コントラストが低過ぎないか
● 配色は自然でユーザーにポジティブな印象を与えられるか
※コントラストとは、色や大きさの対比のことをいいます。
ユーザーの感情を考慮しても読みやすいか
これまでに述べたポイントを実践できたら、実際に読んでみましょう。読む際は、実際にホームページを訪れたユーザーになりきって読んでみます。
このポイントを押さえることで、よりユーザーに寄り添ったデザインに近づけることができるでしょう。
文字の大きさの変更方法
以降では、ホームページにおいて実際に文字の大きさを変更する方法をご紹介します。文字の大きさを変更する方法は以下の2通りがありますが、それぞれについて解説していきます。
● HTMLタグ
● CSS
基本的には、HTMLは文章の構造を指定するもので、CSSはスタイルを指定するものです。つまり文字の大きさは「スタイル」であるため、CSSで変更するのが一般的です。
HTMLタグ
HTMLダグで文字サイズを変更する場合、次のようにコーディングすることで可能です。具体的には「fontタグでsize属性を指定」します。
文字
コード中「数字」部分は「1~7」まで指定可能で、デフォルト値は「3」です。
しかし文字サイズを変更する推奨方法は次に紹介する「CSS」です。ぜひ次の方法を採用してください。
CSS
CSSは「カスケーディング・スタイル・シート」のことで、ホームページのスタイルを指定します。たとえば文字のサイズを指定する場合には「font-size」というプロパティを使用しますし、太さを指定するには「font-weight」というプロパティを使用します。
CSSでは、文字の大きさは次のように指定できます。
font-size: 16px;
しかし、サイズの指定方法は「px」という値だけではありません。フォントサイズの指定方法には次のようなものがあります。それぞれ簡単にまとめました。
|
フォントサイズの指定方法 |
概要 |
アクセシビリティ・ユーザビリティ |
| px | 文字の大きさを絶対指定できる | △ |
| % | 親要素に対しての割合で指定できる | ○ |
| em | 子要素および親要素に対しての割合で指定できる | ○ |
| rem | ルート要素に対しての割合で指定できる | ○ |
おすすめの指定方法はホームページのレイアウトなどにより異なりますが、アクセシビリティ・ユーザビリティを考慮するなら「rem」が扱いやすいと考えられます。
まとめ:UI・UX向上のため文字の大きさを見直そう
弊社イノーバでは、見込み客の獲得・商談の創出を可能にする、BtoB企業専門のWEB サイト制作サービスを提供しております。最適なフォントサイズの指定やUI・UXの向上は、コンバージョン率アップにつながる重要な要素です。ホームページ制作やリニューアル、データ分析に興味がございましたら、ぜひ一度ご相談ください。お客様のビジネス成長をサポートいたします。
ぜひこちらの記事もお読みください:ホームページ要素
ホームページの幅はなぜ重要なのか?最新のデータから適切な幅を設定しよう
知らなかったでは済まされない。ホームページ制作者のための参考文献の引用方法
FAQ
Q1. ホームページの推奨フォントサイズは何pxですか? A1. Googleが推奨する基本フォントサイズは16px以上です。ただし、デバイスごとに最適化する必要があります。
Q2. フォントサイズを指定する主な方法は? A2. HTMLのfontタグを使う方法とCSSを使う方法があります。アクセシビリティとユーザビリティの観点からは、CSSでの指定が推奨されます。
Q3. フォントサイズの指定で、よく使われる単位は何ですか? A3. px、%、em、remがよく使われます。中でもremはルート要素に対する割合指定で扱いやすいと考えられています。
Q4. モバイルフレンドリーとフォントサイズの関係は? A4. フォントサイズはモバイルフレンドリーの要素の一つです。Googleはモバイルフレンドリーであることを検索ランキングの指標としても使用しています。
Q5. ホームページのUI・UX向上のために、フォントサイズ以外に気をつけるべき点は? A5. 適切な行間、字間、行長の設定やコントラストのある配色も、ユーザビリティ向上のための重要なポイントです。ユーザー目線に立って最適化しましょう。
Q6. ホームページのフォントサイズ見直しのメリットは? A6. ユーザーにとって読みやすく使いやすいホームページは、滞在時間の増加やコンバージョン率の向上につながります。サイトの目的達成にも効果が期待できるでしょう。



