ホームページにおけるユーザーの行動を分析し、改善を行うのに役立つヒートマップツール。
名前は聴いたことがあるがどのようなものかわからない、どのように活用すればよいのか悩んでいる、という人も多いのではないでしょうか。
本記事では、ヒートマップの基礎や特徴をおさえ、実際にどのように活用していけるのか解説していきます。
ヒートマップとは?

「ヒートマップ」とは、Webサイトを訪れたユーザーのページ上での行動を数値化・色付けすることで、ユーザーの行動を直観敵に把握できるようにする技術のことです。
ヒートマップツールを活用することで、サイト改善のための様々な対策を実行できるようになります。
ヒートマップには以下のような種類のものがあり、多くのヒートマップツールに共通して搭載されている機能になります。
-
クリックヒートマップ(サイトの利用者のクリックした場所に色がつくタイプ)
-
スクロールヒートマップ(サイトの利用者の滞在時間ごとに色分けされるタイプ)
-
アテンションヒートマップ(サイトの利用者の見る頻度の多い場所ごとに色分けされるタイプ)
-
マウスフローヒートマップ(サイトの利用者のマウスやタップの動きを分析し利用のスムーズさなどに基づき色分けするタイプ)
ヒートマップの機能
ヒートマップツールを利用することで何が分かるのか、具体的にみていきます。
①熟読エリア - 注目度の高い部分を特定できる
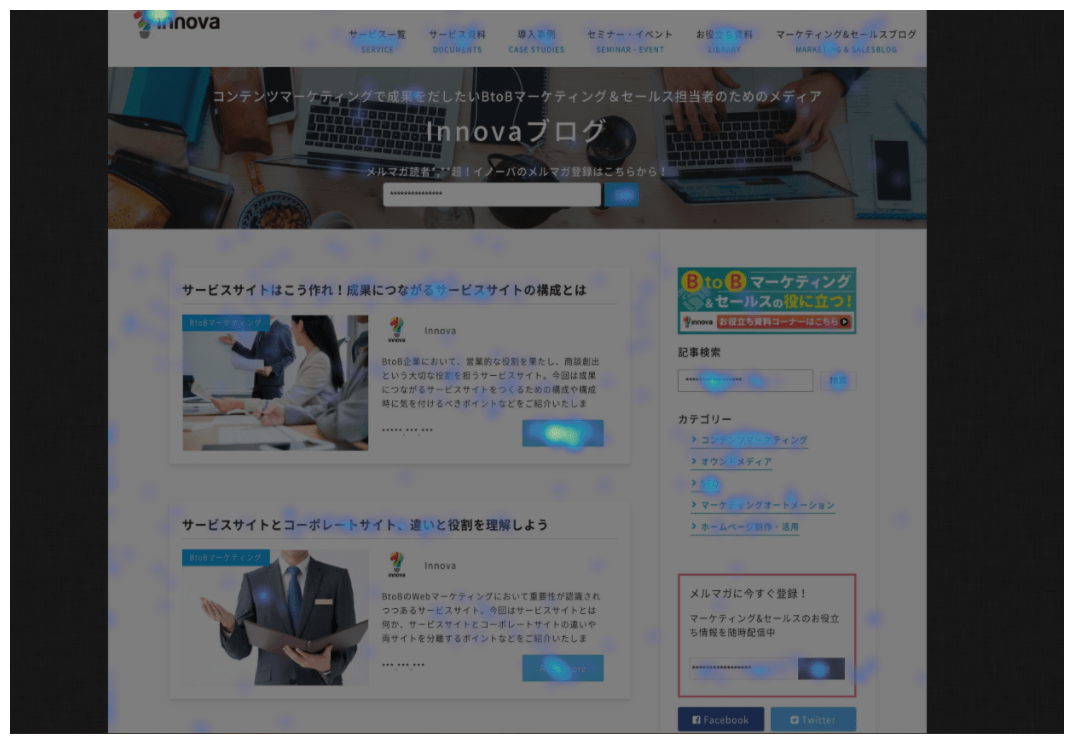
ユーザーの視線(マウス)がある個所に留まった長さをもとにヒートマップを描くことで、どの部分が具体的によく読まれているか、逆にどの部分があまり読まれていないか判別することが可能になります。色分けはツールにより若干異なりますが、通常はユーザが注目していた個所を赤、あまり注目されていなかった部分を青として、赤から青へのグラデーションのような形で表示されます。
この部分は良く読まれるはずだと思っていても実際にはあまり読まれていない、反対にあまり期待していなかった部分が頻繁に読まれているなど、予想や期待に反するユーザーの行動への対応を効果的に行えるようになります。
②終了エリア - どこまで閲覧されているかを特定ができる
ユーザーが当該ページから離脱したポイントを可視化することもできます。ユーザが多く離脱したポイントを赤、離脱数の少ないポイントを青とするグラデーションで表示されます。
終了エリア分析の結果からは、ユーザがWebページをどこまで閲覧してくれているのかを把握することができます。特に重要なコンテンツは離脱ポイントよりも上に設置する、離脱の多い個所にはユーザの気を引く仕掛け(画像や動画、リンクなど)を設置するといった改善を行うことができます。
③クリックエリア - クリックの有無が特定できる
クリックエリアはユーザーがマウスでクリックした個所をヒートマップと化したものです。ユーザが多くクリックしたポイントを赤、クリックの少ない個所を青としたグラデーションで表示されます。
クリックエリア分析の結果をもとに、クリックされやすいところにCTA(Call to Action:行動を促すボタンやリンクなど)を設置する、クリックされていない場所に置かれた不要なリンクは削除する、といった改善を行うことができます。
ヒートマップが示すWebサイトの姿
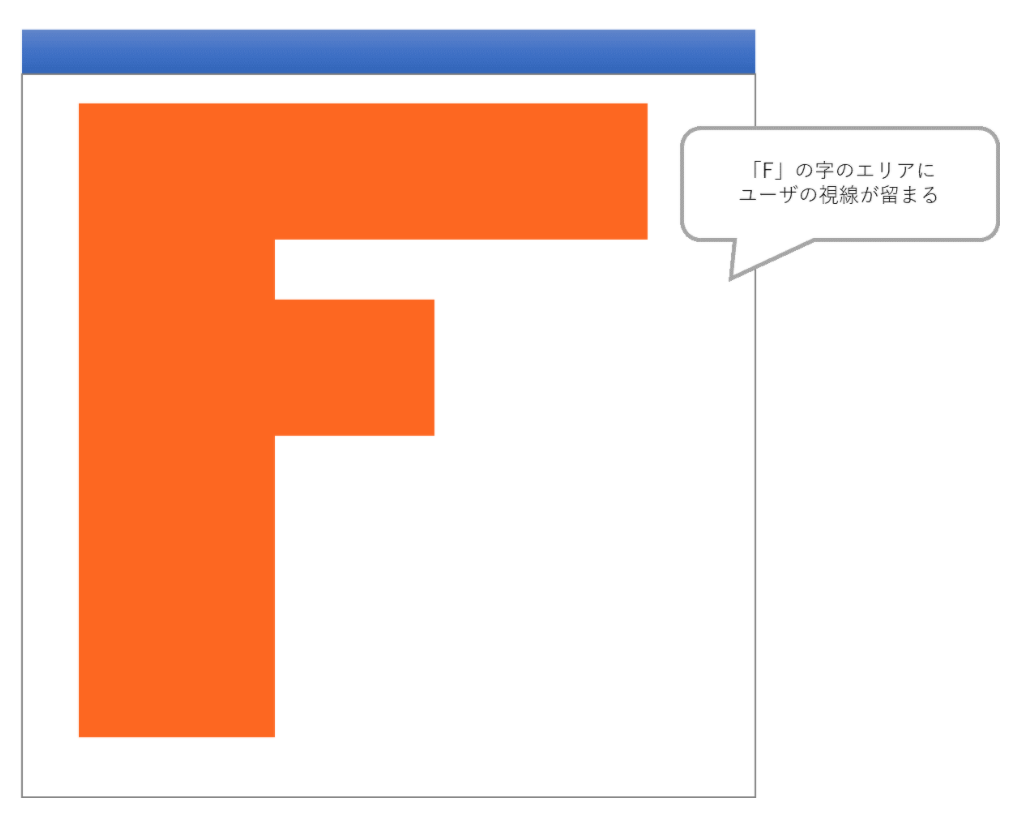
ヒートマップはWebページによって様々な形を示しますが、ノーマン・ニールセングループの研究の結果、PC版のWebサイトにおけるユーザの視線の動き(マウスの動き)は下図のようなF字型を示す場合が多いことがわかっています。これを「F字パターン」と呼びます。

【図1:ヒートマップのF字パターン】
上記より、主に次のようなことがわかります。
-
ページの冒頭は同じページの後続の行よりも注目されやすい傾向がある
-
各行の左端にある単語は、同じ行の後続の単語よりもユーザの目に触れやすい
このような傾向を知っておくだけでも、WebサイトのUI設計を行う上での有力なヒントとなります。
なお、上記のF字パターンの他にも、ケーキの層のように水平方向に視線が移動する「レイヤー・ケーキ・パターン」、コンテンツの大きな塊だけを飛び石状にスキップする形で視線が動く「スポット・パターン」など、いくつかのパターンが報告されています。
また、スマホやタブレットなどの端末用に特化したWebページでは、ヒートマップが示す形はPC版と異なります。本記事ではスマホのヒートマップに関する詳細は割愛しますが、「PC版とスマホ版ではユーザの視線の動き方が異なる」という点については、ぜひ頭の片隅に入れておいてください。
ヒートマップの活用方法
続いて、ヒートマップツールの一歩進んだ活用法について触れておきましょう。
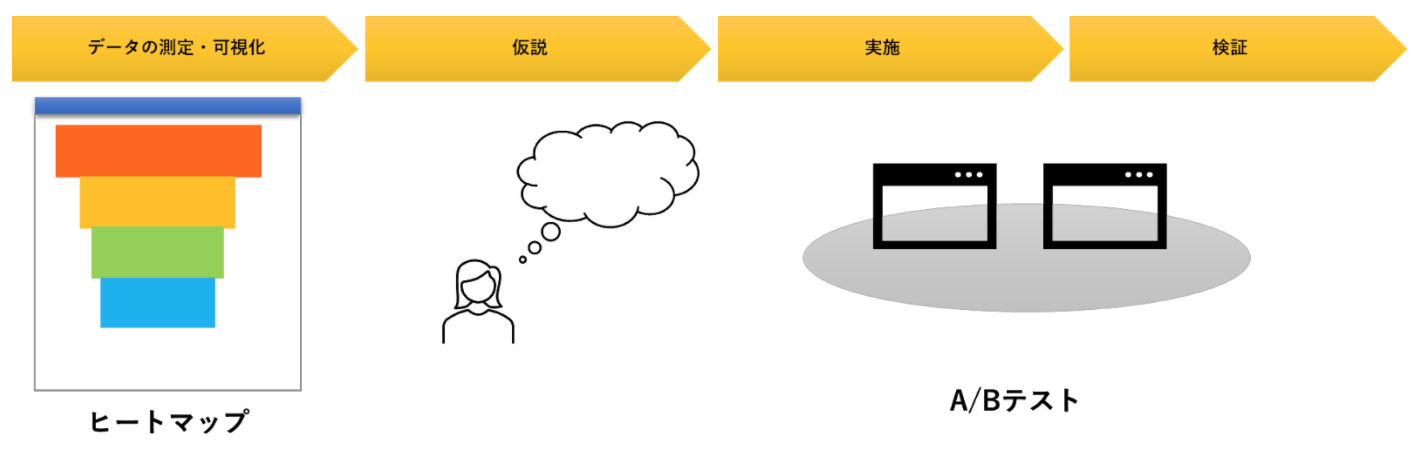
ヒートマップはそれ単体でも有力なツールとなりますが、A/Bテストと組み合わせることで、施策の効果を高めることが可能です。具体的には、ヒートマップによる分析結果をもとに仮説を立て、仮説に沿って施策を実施した上で、その結果をA/Bテストの技法で比較検証します。
たとえば、「終了エリア分析」を行った結果、Webページのとあるポイントで離脱が多く発生していることが明らかになったとします。この場合、離脱しているポイントにユーザの気を引く仕掛けを設置することで離脱を抑止できる可能性がありますが、問題はどのような仕掛けが効果的であるかという点です。
そこで、「動画」「キャッチコピー」「キャンペーンページへのリンクバナー」など、離脱ポイントに設置する仕掛けをいくつか試作してA/Bテストにかけてみます。その結果を受けてもっとも効果が高かったものを正式に採用してやることで、より効果的かつ効率的な改善を行うことができます。

【図2:ヒートマップとA/Bテストの併用】
おすすめのヒートマップツール3選
ここまでヒートマップの基礎知識、活用方法について解説してきましたが、ここでおすすめのヒートマップツールについて以下3つ紹介していきます。
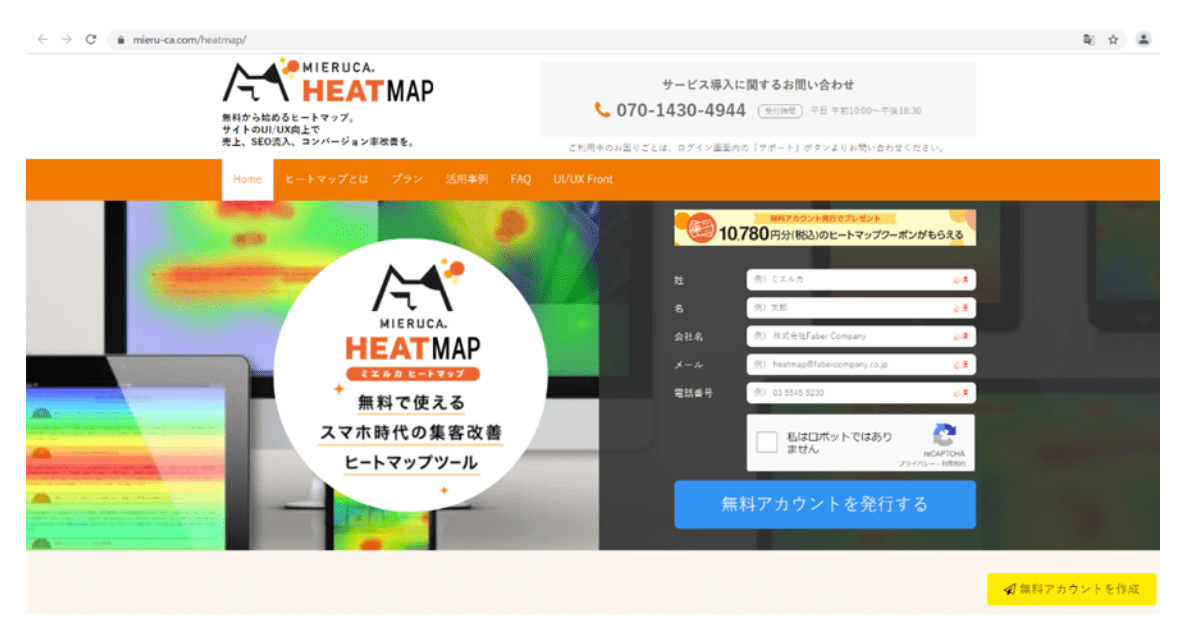
①ミエルカヒートマップ
ミエルカヒートマップのおすすめの特徴としては以下のようなものがあります。
-
1万PVまで無料で利用することができるのでお試しに使える
-
有料プランが月額9800円から利用できる
-
価格が安いことと比較して使える機能が豊富である
-
電話やメール、動画などでのサポートが整備されている
利用料金を抑えつつ豊富な機能が利用でき、利用に自信がなくサポートをある程度しっかりと受けたい事業者にとってうってつけのサービスです。
②Mouseflow

Mouseflowのおすすめの特徴としては以下のようなものがあります。
-
アテンションヒートマップ、スクロールヒートマップ、クリックヒートマップ、マウスフローヒートマップの4つすべてが揃っている
-
月額2,631円からのプランから本格的に利用できる月額32,777円のプランまで整備されており、お試しから本格的運用までカバーしている
-
ユーザーの行動を録画できる「セッションリプレイ機能」をも搭載しているので、より詳細な分析が可能になる
-
海外のサービスであるが、日本語でのサポートも受けられる
より本格的な運用をしたい事業者にとって充実した機能搭載のサービスは満足が行くサービスであると言えるでしょう。
③User Heat

User Heatのおすすめの特徴としては以下のようなものがあります。
-
全部で計5種類のヒートマップを利用することができるので、より詳細な分析が可能である
-
30万PV、1000ページまでと無料でお試しできる範囲が広い
-
PC・スマートフォンとデバイス毎にヒートマップ解析を行うことができる
-
無料ツールが入力フォームに解析したいサイトのURLを入力して登録していくという分かりやすい仕様設計になっている
提供されているヒートマップサービスの中でも最多の5種類のヒートマップを利用することができ、マルチデバイスにも対応した分析体制も整えられおり、機能の豊富さや出先の空き時間を利用して分析がしたい事業者などにおすすめです。
ヒットマップと併せて活用したいツールについて
ヒートマップツールは利便性が高く、特定のページのユーザー行動を分析するのには適しているのですが、サイト全体のデータを分析してそこから問題点を抽出するなど、サイトの全体的な分析を行うには不向きのツールです。
サイトの分析をする際にはヒートマップと併せて以下のようなツールを活用することも重要になります。
Google Anaryticsに代表されるアクセス解析ツールは、PV数やユーザー数、ユーザーの流入経路や同一サイト内での行動などを分析することができます。ヒートマップで分析を行っているページの前後の動きまで把握ができるので、サイト内導線の改善を測る場合にはアクセス解析ツールの併用は必須といえるでしょう。
ヒートマップを活用して注目度の高いコンテンツを特定することができますが、注目度の高いコンテンツが全てのユーザーにとって魅力的であるとは限りません。そのため、ユーザーにあわせてページやコンテンツを動的に表示させるような施策を打つ場合は、CRMの併用が必須になります。CRM内のデータをクッキーと紐づけることで、コンテンツを動的に出し分けることが可能になります。
クリック率・CVRを改良するためのマーケティング手法として知られるA/Bテスト。こちらは活用方法の見出しでも解説しましたが、ヒートマップの分析結果からたてた仮説を施策として実行していくうえで、A/Bテストツールを活用することでその効果をより高めることができます。
まとめ
この記事では、ヒートマップの概要やヒートマップ分析の活用方法をご紹介しました。
マーケティングを推進する上でもっとも大切なのは、ユーザーを理解し、ユーザー視点に立ったサイト設計を行うことです。ヒートマップツールを活用することで、ユーザーの行動を可視化し、サイトの問題点を特定することができます。
イノーバでは、ヒートマップ分析を含む幅広いWebマーケティングのサポートを行っています。経験豊富なスペシャリストがお客様のサイトを分析し、改善のためのアドバイスをいたします。ユーザーに愛されるWebサイトを構築し、売上アップを実現するためにも、ぜひイノーバにご相談ください。
貴社のWeb施策にヒートマップを取り入れ、ユーザーにやさしく、成果の上がるサイト作りに取り組んでみませんか。イノーバはそのチャレンジをサポートいたします。
ぜひこちらの記事もお読みください:Webマーケティング指標・分析
WebマーケティングにおけるKPIとは?設定の仕方や考え方を具体例とともに解説
CVRを定期的にチェックし、Webサイトのパフォーマンスを改善しよう
「3C分析」とは?Wenマーケティング、ホームページ制作における活用方法
FAQ
Q: ヒートマップとはどのようなツールですか?
A: ヒートマップは、Webサイト上のユーザーの行動を可視化するツールです。ユーザーのクリックやスクロール、注目した場所などを色や濃淡で表現し、サイトのどの部分がよく見られているのかを一目で把握できます。
Q: ヒートマップにはどのような種類がありますか?
A: 主なヒートマップの種類は、クリックヒートマップ、スクロールヒートマップ、アテンションヒートマップ、マウスフローヒートマップの4つです。それぞれユーザーの行動を別の角度から可視化します。
Q: ヒートマップの見方を教えてください。
A: ヒートマップでは、ユーザーの行動が多い部分ほど赤や濃い色で表現され、行動が少ない部分は青や薄い色になります。これにより、ユーザーがよく見ている部分、スルーしている部分が一目瞭然です。
Q: ヒートマップの分析結果はどのように活用すればよいですか?
A: ヒートマップの分析から、ユーザーの関心が高い場所に重要な情報を配置したり、逆に注目度の低い部分のコンテンツを改善したりできます。また、離脱が多い場所を特定し、そこに工夫を加えることでサイトの読了率を高められます。
Q: ヒートマップと併せて使うとよいツールはありますか?
A: アクセス解析ツール、CRM、A/Bテストツールなどを併用することで、ヒートマップの分析をさらに深められます。ユーザーの行動をサイト全体で把握し、属性に応じた最適化を図ることができるでしょう。
Q: おすすめのヒートマップツールを教えてください。
A: 記事で紹介したミエルカヒートマップ、Mouseflow、User Heatは、それぞれ特徴のあるヒートマップツールです。無料プランで気軽に試せるものから、本格的な機能を備えたものまで選択肢は広がっています。貴社の用途に合ったツールを探してみてください。



